css教程 第88页
-
什么是CSS motion path模块?如何制作运动路径动画?
什么是CSS motion path模块?本篇文章和大家一起详细了解下CSS motion path模块,谈谈它的用法,介绍一下使用该模块如何制作简单和复杂的路径动画。 CSS 中有一个非常有意思的模块 — CSS Motion...
 Molet
2022.10.20
641浏览
0
Molet
2022.10.20
641浏览
0
-
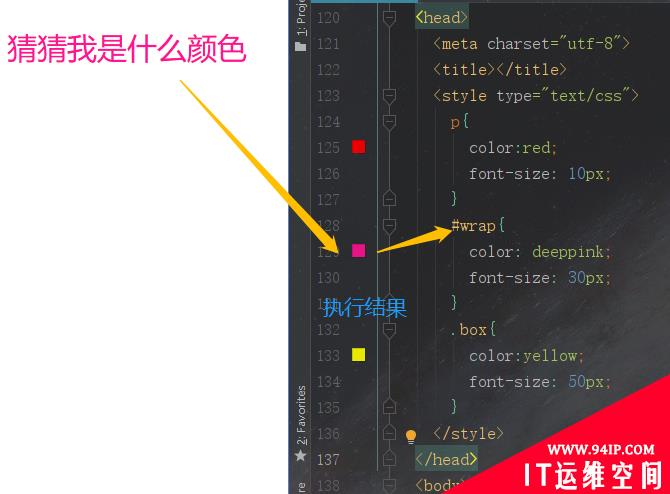
css怎么设置权重 css怎么把权重设置最高
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。 CSS权重 是指样式的优先级,有两条或多条样式作用于一个元素,权重高的那条样式对元素起作用,权重相同的,后写的样式会覆盖前面写的样式。 权...
 kavin
2022.10.20
525浏览
0
kavin
2022.10.20
525浏览
0
-
css怎么去掉左边边框 怎么去掉左右边框
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。 在css中,可以利用border-left-style属性来去掉左边边框。 border-left-style 设置元素左边框的样式,当属...
 kavin
2022.10.20
643浏览
0
kavin
2022.10.20
643浏览
0
-
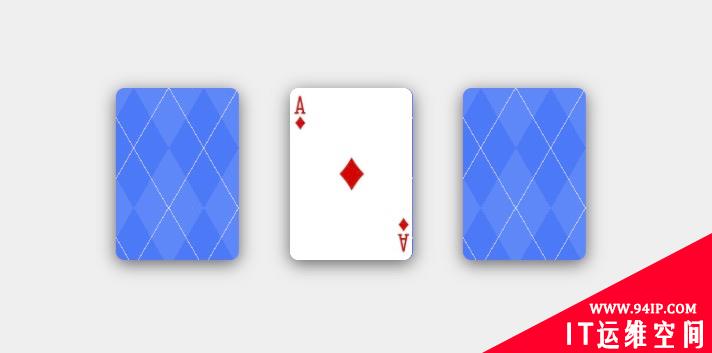
巧用CSS steps()函数实现随机翻牌效果!
翻牌是大家很熟悉的一个互动效果,通常在抽奖活动中出现。那么不借助 JavaScript 是否能够实现随机翻牌效果?翻牌效果肯定是没有问题,CSS 没有随机函数,今天就来分享一个另类的交互实现思路。 基于上面的问题,需要转换思路,让元素通过复杂...
 Molet
2022.10.20
619浏览
0
Molet
2022.10.20
619浏览
0
-
浅谈css perspective属性和perspective()函数的异同点
css perspective属性和perspective()函数间有什么差异?本篇文章带大家简单对比一下perspective属性和perspective()函数,了解一下它们间的异同点。 perspective 透视属性perspecti...
 gtxyzz
2022.10.20
600浏览
0
gtxyzz
2022.10.20
600浏览
0