css教程 第86页
-
值得收藏的26个css面试题,增强你的CSS基础! 34道常见的htmlcss面试题附答案
CSS在网页设计中非常流行,可以减少结构内容中的复杂性和重复。本篇文章给大家分享26个基于css的面试题,可以增强你的CSS基础,快来学习吧。 CSS是层叠样式表( Cascading Style Sheets )的缩写,是一种样式表语言,...
 kavin
2022.10.20
523浏览
0
kavin
2022.10.20
523浏览
0
-
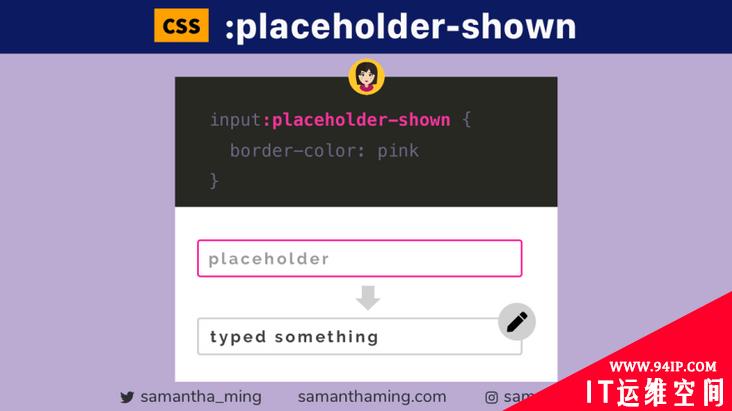
CSS中什么是:placeholder-shown?如何工作?有什么用? css placeholder样式
CSS :placeholder-shown伪类是专门用于确定元素是否显示占位符的对象,主要使用它来检查input内容是否为空。 本篇文章带大家了解一下:placeholder-shown伪类,详细介绍一下它是如何工作的。 使用此伪类来设置...
 Molet
2022.10.20
532浏览
0
Molet
2022.10.20
532浏览
0
-
css字体溢出怎么隐藏 css如何对溢出文字进行隐藏
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。 css中,可以利用overflow属性来实现字体溢出隐藏效果。 下面通过代码示例来介绍一下overflow属性如何实现字体溢出隐藏 #ov...
 kavin
2022.10.20
558浏览
0
kavin
2022.10.20
558浏览
0
-
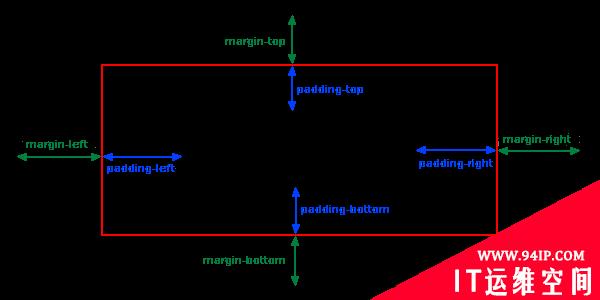
css内边距是什么 css内边距是什么意思
本教程操作环境:windows7系统、CSS3版、Dell G3电脑。 CSS内边距(padding)即元素的内边距,是指元素边框与元素内容之间的空白区域。 通过 CSS,您可以完全控制内边距(填充)。有一些属性可以为元素的每一侧(上、右...
 gtxyzz
2022.10.20
623浏览
0
gtxyzz
2022.10.20
623浏览
0