本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css设置边框颜色
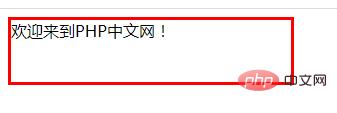
方法1:使用border-color属性同时设置四个边框的颜色
border-color 属性是一个简写属性,可设置一个元素的所有边框中可见部分的颜色。
.box{
width: 280px;
height: 62px;
border-style:solid;
border-color: red;
}
欢迎来到PHP中文网!
效果图:

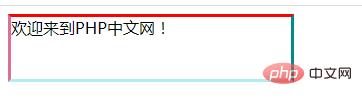
方法2:分别设置上下左右边框
-
border-top-color属性:上边框颜色
-
border-bottom-color属性:下边框颜色
-
border-left-color属性:左边框颜色
-
border-right-color属性:右边框颜色
.box{
width: 280px;
height: 62px;
border-style:solid;
border-top-color:red;
border-bottom-color:paleturquoise;
border-left-color:palevioletred;
border-right-color:darkcyan;
}
欢迎来到PHP中文网!
效果图:

转载请注明:IT运维空间 » web技术 » css怎么设置边框颜色 css怎么设置边框颜色透明






















发表评论