本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
使用 border 绘制三角形
使用 border 实现三角形应该是大部分人都掌握的,也是各种面经中经常出现的,利用了高宽为零的容器及透明的 border 实现。
简单的代码如下:
html, body {
width: 100%;
height: 100%;
display: flex;
}div {
width: 0px;
height: 0px;
margin: auto;
}.normal {
border-top: 50px solid yellowgreen;
border-bottom: 50px solid deeppink;
border-left: 50px solid bisque;
border-right: 50px solid chocolate;
}
高宽为零的容器,设置不同颜色的 border:

这样,让任何三边的边框的颜色为 transparent,则非常容易得到各种角度的三角形:
.top {
border: 50px solid transparent;
border-bottom: 50px solid deeppink;
}.left {
border: 50px solid transparent;
border-right: 50px solid deeppink;
}.bottom {
border: 50px solid transparent;
border-top: 50px solid deeppink;
}.right {
border: 50px solid transparent;
border-bottom: 50px solid deeppink;
}

使用 linear-gradient 绘制三角形
接着,我们使用线性渐变 linear-gradient 实现三角形。
它的原理也非常简单,我们实现一个 45° 的渐变:
div {
width: 100px;
height: 100px;
background: linear-gradient(45deg, deeppink, yellowgreen);
}

让它的颜色从渐变色变为两种固定的颜色:
div {
width: 100px;
height: 100px;
background: linear-gradient(45deg, deeppink, deeppink 50%, yellowgreen 50%, yellowgreen 100%);
}

再让其中一个颜色透明即可:
div {
background: linear-gradient(45deg, deeppink, deeppink 50%, transparent 50%, transparent 100%);
}

transform: rotate 配合 overflow: hidden 绘制三角形
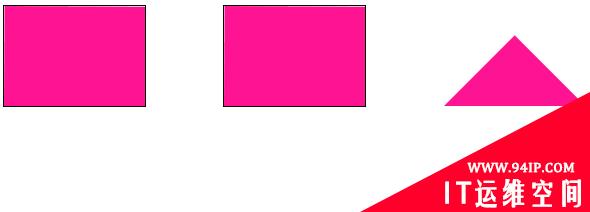
这种方法还是比较常规的,使用 transform: rotate 配合 overflow: hidden。一看就懂,一学就会,简单的动画示意图如下:

设置图形的旋转中心在左下角 left bottom,进行旋转,配合 overflow: hidden。
完整的代码:
html, body {
width: 100%;
height: 100%;
display: flex;
}div {
width: 141px;
height: 100px;
margin: auto;
}.demo-opacity {
overflow: hidden;
}.demo,
.demo-opacity {
position: relative;
border: 1px solid #000;
background: unset;
&::before {
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
animation: conicmove 3s infinite linear;
background: deeppink;
transform-origin: left bottom;
z-index: -1;
}
}.triangle {
position: relative;
background: unset;
overflow: hidden;
&::before {
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: deeppink;
transform-origin: left bottom;
transform: rotate(45deg);
z-index: -1;
}
}@keyframes conicmove {
100% {
transform: rotate(45deg);
}
}
利用字符绘制三角形
OK,最后一种,有些独特,就是使用字符表示三角形。
下面列出一些三角形形状的字符的十进制 Unicode 表示码。
◄ : ◄ ► : ► ▼: ▼ ▲ : ▲ ⊿ : ⊿ △ : △
譬如,我们使用 ▼ 实现一个三角形 ▼,代码如下:
▼
div {
font-size: 100px;
color: deeppink;
}
效果还是不错的:

转载请注明:IT运维空间 » web技术 » css怎么实现三角形 css实现三角形


















发表评论