本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css设置超出显示省略号可分两种情况
-
单行文本溢出显示省略号…
-
多行文本溢出显示省略号…
但使用的核心代码是一样的:需要先使用“overflow:hidden;”来把超出的部分隐藏,然后使用“text-overflow:ellipsis;”当文本超出时显示为省略号。
-
overflow:hidden;不显示超过对象尺寸的内容,就是把超出的部分隐藏了;
-
text-overflow:ellipsis;当文本对象溢出是显示…,当然也可是设置属性为clip不显示点点点;
实现代码
1、单行文本溢出显示省略号…
*{margin: 0px;padding: 0px;}
.box{width: 300px;height: 500px;margin: 50px auto;}
.overflow{
width:220px;
overflow:hidden;
white-space: nowrap;
text-overflow: ellipsis;
-o-text-overflow:ellipsis;
}
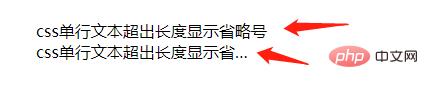
css单行文本超出长度显示省略号
css单行文本超出长度显示省略号
效果图:

2、多行文本溢出显示省略号…
*{margin: 0px;padding: 0px;}
.box{
width: 280px;
height: 62px;
margin: 50px auto;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
}
css多行文本超出长度显示省略号,css多行文本超出长度显示省略号,
css多行文本超出长度显示省略号,css多行文本超出长度显示省略号。

转载请注明:IT运维空间 » web技术 » css怎么设置超出显示省略号 css设置不换行超出显示省略号
























发表评论