本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
table表格设置边框后的重叠问题
table{
border-spacing: 0;
border-collapse: collapse;
}
table td {
border: 1px solid #000;
padding: 20px 30px;
}
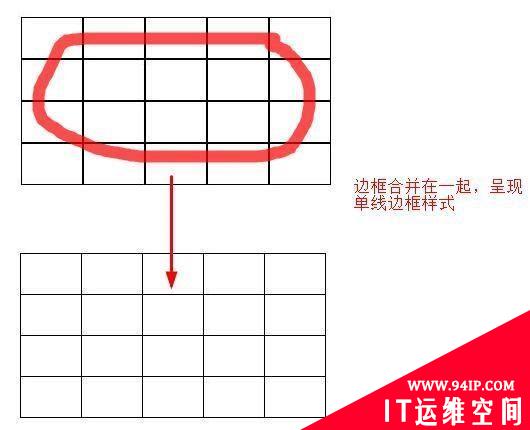
在table表格中当我们添加了边框,又把每个单元格的边距去除后,表单就会出现边框重叠的问题,使得边框线变粗,这时我们就可以设置border-collapse: collapse来设置边框,它把重叠的边框合并在一起,成为一个边框,实现单线边框的效果。
效果图:

说明:
border-collapse 属性设置表格的边框是否被合并为一个单一的边框,还是象在标准的 HTML 中那样分开显示。
属性值:
-
separate 默认值。边框会被分开。不会忽略 border-spacing 和 empty-cells 属性。
-
collapse 如果可能,边框会合并为一个单一的边框。会忽略 border-spacing 和 empty-cells 属性。
转载请注明:IT运维空间 » web技术 » css怎么去掉表格重复的边框 css去掉表格边框
























发表评论