CSS怎么实现瀑布流?下面本篇文章给大家介绍一下使用CSS实现瀑布流的两种方式,希望对大家有所帮助!
瀑布流又称瀑布流式布局,是比较流行的一种网站页面布局方式。在手机端进行多图片展示时会经常用到。即多行等宽元素排列,后面的元素依次添加到其后,等宽不等高,根据图片原比例缩放直至宽度达到我们的要求,依次按照规则放入指定位置。
那么瀑布流式布局有哪些实现方式呢?
column 多行布局实现瀑布流
瀑布流布局-column .box { margin: 10px; column-count: 3; column-gap: 10px; } .item { margin-bottom: 10px; } .item img{ width: 100%; height:100%; }























flex 弹性布局实现瀑布流
瀑布流布局-flex .box { display: flex; flex-flow: column wrap; height: 100vh; } .item { margin: 10px; width: calc(100%/3 - 20px); } .item img{ width: 100%; height:100%; }











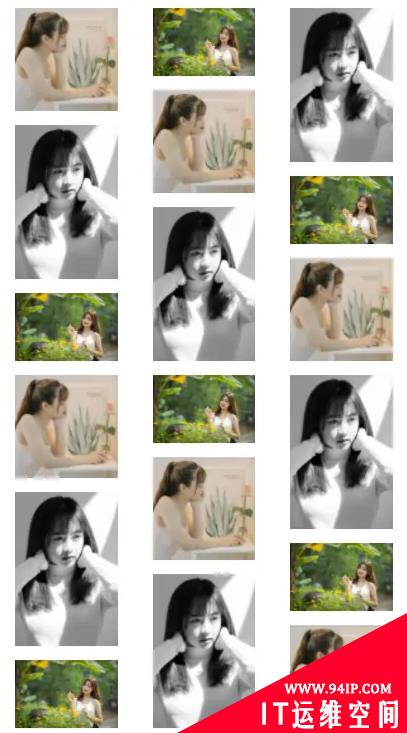
展示效果如下

案例代码
瀑布流实现代码:https://gitee.com/yunxii/css-demo/tree/master/waterfall
转载请注明:IT运维空间 » web技术 » CSS怎么实现瀑布流?两种方式介绍 css实现瀑布流布局



















发表评论