WordPress仿站:
1、目标网站的抓取,使用仿站小工具8.0.2挺好用的,能够尽可能多的将整个网站抓取下来。

将文件保存到wp-content/tust。保存的首页default.html和其他的文件目录如下:

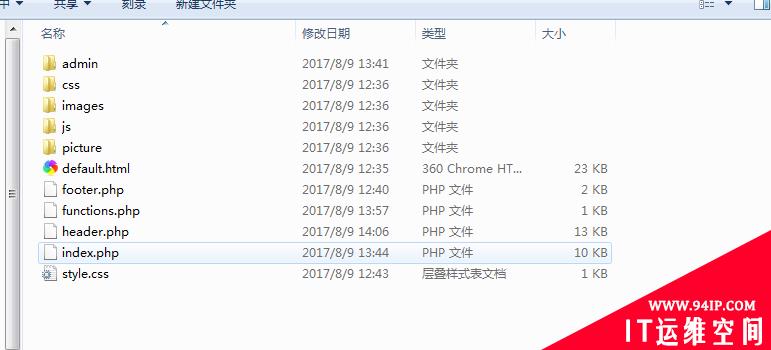
然后建立标准的wp文件。如下图所示:

将default.html分割到header.php, index.php, footer.php
header.php 包含body再内的导航栏,等下还会贴出修改后的代码。
index.php 包含主体部分,要引用header.php 和 footer.php。
footer.php 包含最后的版权等信息。
2、修改header.php中的链接使首页正常。其中常用的模板函数:
基本条件判断函数:
is_home():是否为主页
is_single():是否为内容页 (Post)
is_page():是否为内容页 (Page)
is_category():是否为 Category/Archive 页
is_tag():是否为标签 (Tag) 存档页
is_date():是否为指定日期存档页
is_year():是否为指定年份存档页
is_month():是否为指定月份存档页
is_day():是否为指定日存档页
is_time():是否为指定时间存档页
is_archive():是否为存档页
is_search():是否为搜索结果页
is_404():是否为 “HTTP 404: Not Found” 错误页
is_paged():主页 /Category/Archive 页是否以多页显示
Header 部分常用到的 PHP 函数:
:博客名称 (Title)
:CSS 文件路径
:PingBack URL
https://www.php.cn/cms/wordpress/:模板文件路径
:WordPress 版本
:Atom URL
:RSS 2.o URL
:博客 URL
:博客网页 HTML 类型
:博客网页编码
:博客描述
:特定内容页 (Post/Page) 的标题
模板常用的 PHP 函数及命令:
:调用 Header 模板
:调用 Sidebar 模板
:调用 Footer 模板
:显示内容 (Post/Page)
:检查是否存在 Post/Page
:如果存在Post/Page则予以显示
:While 结束
:If 结束
:显示时间,时间格式由”字符串”参数决定,具体参考 PHP 手册
:正文中的留言链接,如果使用 comments_popup_script(); 则新窗口打开链接
:内容页 (Post/Page) 标题
:内容页 (Post/Page) URL
:特定内容页 (Post/Page) 所属 Category
:作者
:特定内容页 (Post/Page) ID
:如果用户已登录并具有权限,显示编辑链接
:显示 Blogroll 中的链接
:调用留言/回复模板
:显示 Page 列表
:显示 Categories 列表
:下一篇文章链接
:上一篇文章链接
:日历
:显示内容存档
:导航,显示上一篇/下一篇文章链接
:嵌入其他文件,可为定制的模板或其他类型文件
与模板相关的其他函数:
:输出相应信息
:显示注册链接
:显示登录/注销链接
:将当前内容分页
:将当前内容截断,以不在主页/目录页显示全部内容
:网页加载时间(秒)
:网页加载查询量
将模板中的css,js,图片的链接都换成上面的函数
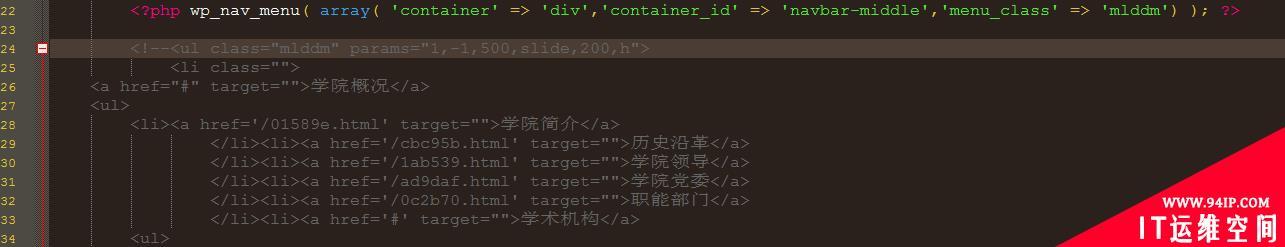
3、页面显示正常时,进行导航栏的修改。
其中导航栏设置时,修改原始代码:

使用wp_nav_menu进行代替,菜单导航的代码,如图下注释的部分,将所有的菜单都进行注释。其中代换时,遵循下面的参数。
'' //指定显示的导航名,如果没有设置,则显示第一个 'menu' => 'header-menu', 'container' => 'nav', //最外层容器标签名 'container_class' => 'primary', //最外层容器class名 'container_id' => '',//最外层容器id值 'menu_class' => 'sf-menu', //ul标签class 'menu_id' => 'topnav',//ul标签id 'echo' => true,//是否打印,默认是true,如果想将导航的代码作为赋值使用,可设置为false 'fallback_cb' => 'wp_page_menu',//备用的导航菜单函数,用于没有在后台设置导航时调用 'before' => '',//显示在导航a标签之前 'after' => '',//显示在导航a标签之后 'link_before' => '',//显示在导航链接名之后 'link_after' => '',//显示在导航链接名之前 'items_wrap' => '
- %3$s
其中首页header.php修改完成后,大致如下:
<meta http-equiv="Content-Type" content="text/html; charset=" />天津科技大学海洋与环境学院 <meta name="description" content="" /> <link rel="shortcut icon" type="image/ico" href="https://www.php.cn/cms/wordpress/" /> <link href="https://www.php.cn/cms/wordpress//css/reset-min.css" rel="stylesheet" type="text/css" /> <link href="https://www.php.cn/cms/wordpress//css/fonts-min.css" rel="stylesheet" type="text/css" /> <link href="https://www.php.cn/cms/wordpress//css/grids-min.css" rel="stylesheet" type="text/css" /> <link href="https://www.php.cn/cms/wordpress//css/common.css" rel="stylesheet" type="text/css" /> <script src="https://www.php.cn/cms/wordpress//js/jquery-1.7.2.min.js" type="text/javascript"> <link href="https://www.php.cn/cms/wordpress//css/index.css" rel="stylesheet" type="text/css" /> <link href="https://www.php.cn/cms/wordpress//css/frame-top-link.css" rel="stylesheet" type="text/css" /> <link rel="stylesheet" type="text/css" href="https://www.php.cn/cms/wordpress//css/mainmenu.css" /> <link href="https://www.php.cn/cms/wordpress//css/jqueryslidemenu.css" rel="stylesheet" type="text/css" /> <link rel="stylesheet" type="text/css" href="https://www.php.cn/cms/wordpress//css/bigpic.css" /> <link rel="stylesheet" type="text/css" href="https://www.php.cn/cms/wordpress//css/modulelist.css" /> <link rel="stylesheet" type="text/css" href="https://www.php.cn/cms/wordpress//css/pager.css" /> <script src="https://www.php.cn/cms/wordpress//js/jquery.slidemenu.js" type="text/javascript"> <script type="text/javascript" src="https://www.php.cn/cms/wordpress//js/xmosaic.js"> <script src="https://www.php.cn/cms/wordpress//js/jquery.js" type="text/javascript"> <script src="https://www.php.cn/cms/wordpress//js/kandytabs.pack.js" type="text/javascript"> <script src="https://www.php.cn/cms/wordpress//js/custom.js" type="text/javascript"> <link rel="stylesheet" type="text/css" href="https://www.php.cn/cms/wordpress//css/footer.css" /> .tag_description { float: left; margin-top:7px; padding-bottom:5px; list-style:none; } .tag_description a { font-size: 12px; text-indent: 24px; } .tag_description p { font-family:"宋体",Verdana, Lucida, Arial, Helvetica; color: #666666; float:right; width:220px; line-height:24px; font-size: 12px; text-indent: 24px; text-align:justify; margin-top:0px; text-justify:inter-ideograph; } #AcadeInfoList { position:relative; top:-20px; } #AcadeInfo_spliter { position:relative; top:10px; } #AcadeInfoList:nth-of-type(n) { position:relative; top:0px; } #AcadeInfo_spliter:nth-of-type(n) { position:relative; top:30px; } .tag_title{ line-height:24px; background-position-x: 0%; background-position-y: -540px; background-repeat: no-repeat; overflow-x: hidden; width:370px; } .tag_title a{color: #666666; font-size:12px; margin-left:0px; padding-left:5px; }
- 学院首页
- 联系我们
- 管理员入口
| <img src="https://www.php.cn/cms/wordpress//picture/2015-09-16-19-7642419411.png" /> |
-
学院概况
- 学院简介
- 历史沿革
- 学院领导
- 学院党委
- 职能部门
- 学术机构 替换这里第一条的东西。 -->
4、修改index.php中的
这里先进行轮播图的修改,其中轮播图修改后的代码如下:
$(document).ready(function () {
var l=$('#bigpic').children().length;
var str='';
for(var i=0; i < l;i++)
{
if(i==0)
str += '';
else
str += '';
}
$('#pager').html(str);
var mosaic = XMosaic('bigpic', { pager: 'pager', delay: 10000, countX: 10, countY: 5, how: 9, order: 0 });
});
<img src='https://www.php.cn/cms/wordpress/' alt='1' />
<img src='https://www.php.cn/cms/wordpress/' alt='2' />
然后修改文章的列表部分:
|
|
- 研究成果
- 学术交流
- 实践教学
- 教学成果
- 学生资助
- 校友相聚
- 学术报告
| <img src="https://www.php.cn/cms/wordpress//picture/57243dbb36ec49fe8ea8839a947fe310.jpg" /><img src="https://www.php.cn/cms/wordpress//picture/869b86dfeae34a31b851fb01cec2b074.jpg" /><img src="https://www.php.cn/cms/wordpress//picture/2015-08-27-20-0606158108.jpg" /><img src="https://www.php.cn/cms/wordpress//picture/39bfa2a5c9be4d87bb8c50a886d3f3c0.jpg" /> |
,请访问wordpress教程栏目进行学习!
转载请注明:IT运维空间 » web技术 » wordpress如何进行仿站 wordpress快速仿站教程





















发表评论