本教程操作环境:windows7系统、css3版,DELL G3电脑。
css禁止选中页面内容的方法:
新建一个html文件,命名为test.html,用于讲解css怎么让页面上的内容不能被选中。

在test.html文件内,使用p标签创建多行文字,用于下面进行测试。

在test.html文件内,给p标签添加一个class属性,用于通过该class设置p标签的css样式 。

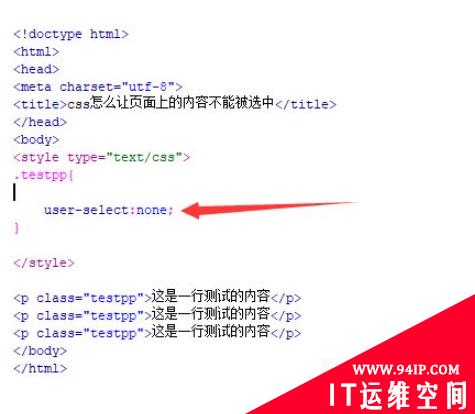
在test.html文件内,编写标签,页面的css样式将写在该标签内。

在css标签内,通过class(testpp)设置页面文字的css样式,将user-select属性设置为none,实现页面内容不被选中效果。

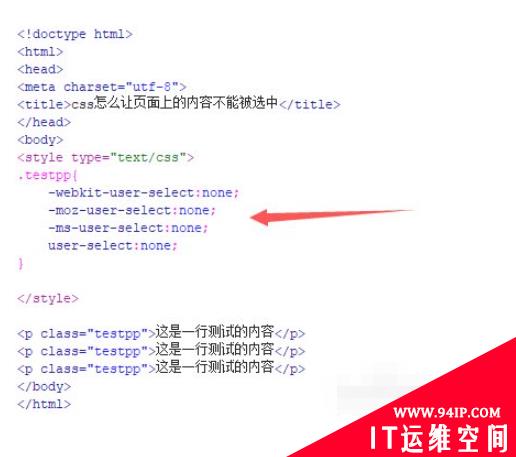
user-select属性对部分低版本浏览器可能存在不兼容问题,因此,可以添加兼容的样式提高代码的兼容性。代码如下:

在浏览器打开test.html文件,查看实现的效果。

转载请注明:IT运维空间 » web技术 » css如何禁止选中页面内容 css背景填充整个页面


















发表评论