利用纯CSS如何画多边形?本篇文章就来给大家介绍一下从纯CSS画三角形开始,介绍一下画四边形、五边形、六边形的方法,更高的实现方式也可以此类推画出来,希望对大家有所帮助!
今天要学习一下面试中常考的一个css题目,用css画多边形。 这一次以三角形、四边形、五边形、六边形为例,首先开始之前需要了解一些必要的知识。
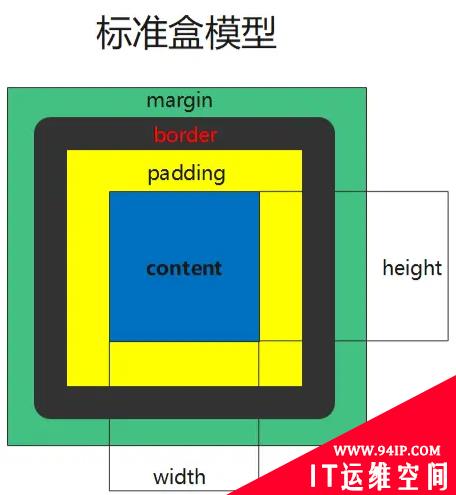
一、基础知识储备

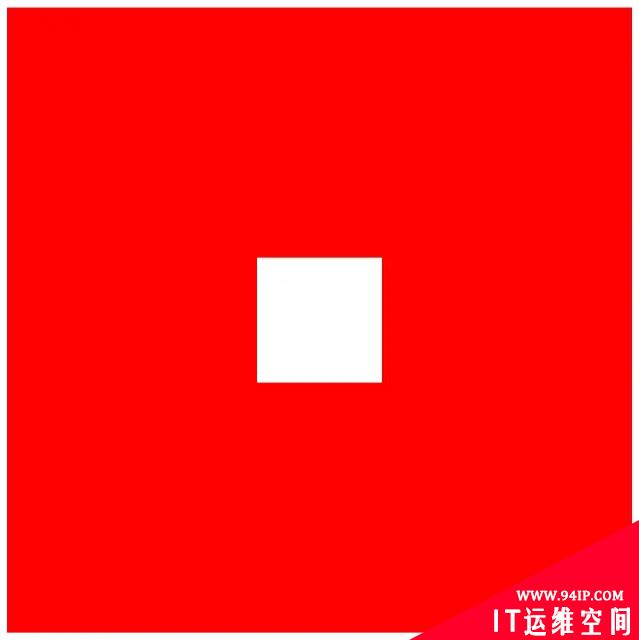
/*css部分*/ #main { width: 100px; height: 100px; border: 200px solid red; }
效果图如下:

二、实战
光说不练假把式,现在就由利用这些基本的CSS属性来绘制常见的三角形、四边形、五边形……
2.1 四边形
若是不能用直接使用background-color属性来画一个四边形,由上图我们可以看出若是让content的宽高全部设为0,并设置border的宽高,那么我们就可以得到一个仅由border构成的四边形了,四边形又分为正方形、平行四边形、矩形等等,这里就让我们使用border来实现上述中的三种图形吧。
2.1.1 正方形
首先让我们来实现一下最简单的正方形吧。
#main { width: 0px; height: 0px; border-bottom: 200px solid red; border-left: 200px solid black; border-right: 200px solid blue; border-top: 200px solid pink;}
效果如下图所示:

2.1.2 矩形
在2.1.1中我们已经实现了通过使用border来实现正方形,那么我们接下来实现一下矩形吧,根据所学过的数学知识我们只需用将正方形的调整正方形的长宽使其长≠宽即可,接下来让我们来实现一下吧。
#main { width: 0px; height: 0px; border-bottom: 200px solid red; border-left: 100px solid red; border-right: 100px solid red; border-top: 200px solid red;}
效果如下图所示:

2.1.3 平行四边形
PS:平行四边形的实现需要使用两个三角形来实现,故此这里建议先跳过,请先前往阅读2.2中查看三角形的实现,再折返查看此处的平行四边行的方法。
此处便默认您已阅读完了2.2的内容了,接下来实现一下平行四边形。
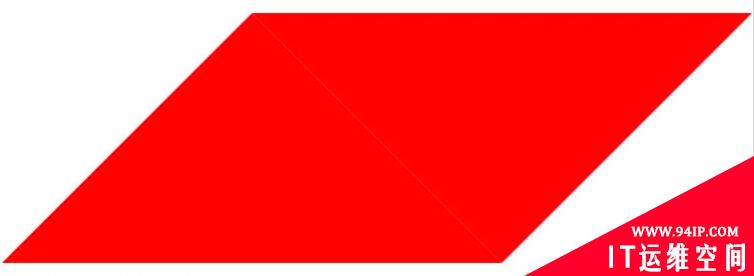
*{ margin: 0;}#wrapper { position: relative;}.public { width: 0px; height: 0px; border-bottom: 200px solid red; border-left: 200px solid transparent; border-right: 200px solid transparent; border-top: 200px solid transparent; position: absolute;}.move { transform: rotate(180deg); top: 200px; left: 200px;}
效果如下图所示:

2.2 三角形
目前为止,最为简单的四边形已完成,那么此时是不是已经有感觉了呢!我们接着往下走,既然border可以实现四边形,那么三角形按道理应该也不在话下,当然三角形里面也有很多很多种类,按照角划分,可分为锐角三角形、直角三角形、钝角三角形;下面分别来实现一下。
2.2.1 锐角三角形
首先我们来看看在content的宽高都是0的情况下,border的left,right,top,bottom四个所占据的情况吧。
#main { width: 0px; height: 0px; border-bottom: 200px solid red; border-left: 200px solid black; border-right: 200px solid blue; border-top: 200px solid pink;}
效果图如下:

从图可以看出left,right,top,bottom都是占着一个三角形的情况,那么当我们需要某个三角形时我们只需要让其他三个三角形隐藏起来不就可以了,我们可以用transparent属性值来隐藏border,那么来实现一下吧。
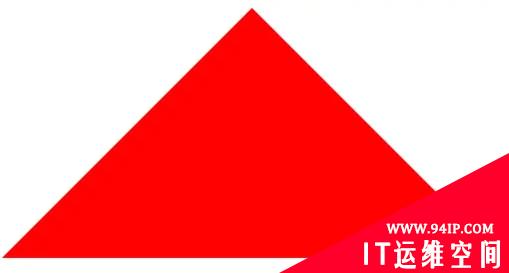
#main { width: 0px; height: 0px; border-bottom: 200px solid red; border-left: 200px solid transparent; border-right: 200px solid transparent; border-top: 200px solid transparent;}
效果如图所示:

2.2.2 直角三角形
到此我们可以画出锐角三角形了,直角三角形我们根据上上图可以得到,只要显示两个border边即可,代码试一下吧
#main { width: 0px; height: 0px; border-bottom: 200px solid red; border-left: 200px solid red; border-right: 200px solid transparent; border-top: 200px solid transparent;}
效果如图所示:

2.2.3 钝角三角形
上图证实了之前的想法的可行性了。那么接下来让我们想想钝角三角形该怎么实现呢?按照之前的想法是不行的,那么我们就需要改变一下想法。
我们可以用两个直角三角形,将小的直角三角形覆盖在大的上面,让我们试一下吧!!
#main1 { width: 0px; height: 0px; border-bottom: 200px solid red; border-left: 200px solid transparent;}#main2 { width: 0px; height: 0px; border-bottom: 200px solid black; border-left: 150px solid transparent; position: absolute; /*这里8px是浏览器中的margin自带的间距,之前没有处理*/ top: 8px; left: 58px;}
效果图如下所示:

这次通过绝对定位来控制小的直角三角形,那么我们可以通过控制黑色三角形的颜色来显示钝角三角形。
2.3 五边形
三角形都已经学会了,那么很多图形都可以通过三角形拼凑得来,就以五边形为例,这里将以多个三角形来画出五边形。
*{ margin: 0;}#wrapper { position: relative; top: 300px; margin-left: 300px;}.main2 { transform: rotate(72deg);}.main3 { transform: rotate(144deg);}.main4 { transform: rotate(216deg);}.main5 { transform: rotate(288deg);}.tool{ width: 0px; height: 0px; border-right: 58px solid transparent; border-left: 58px solid transparent; border-bottom: 160px solid red; position: absolute; top: 0; left: 0;}
效果如下图所示:

实现五边形的主要难点在于border的三个边的取值,以及旋转的角度。
2.4 六边形
到目前为止三角行、四、五边形的三种形式都实现了一遍,他们均是通过border来实现的,那么让我们来想一下怎么画出一个六边形,有条件的可以在纸上画画,我们可以把一个五边形分成6个等边三角形,让我们通过上面所学知识来实现一下六边形吧!
*{ margin: 0;}#wrapper { position: relative; top: 300px; margin-left: 300px;}.main2 { transform: rotate(60deg);}.main3 { transform: rotate(120deg);}.main4 { transform: rotate(180deg);}.main5 { transform: rotate(240deg);}.main6 { transform: rotate(300deg);}.tool{ width: 0px; height: 0px; border-right: calc(60px / 1.732) solid transparent; border-left: calc(60px / 1.732) solid transparent; border-bottom: 60px solid red; transform-origin: top; position: absolute; top: 0; left: 0;}

通过上面的方法实现五边形,这边难点主要是画出等边三角形。
上面的方法已经实现了,让我们想想其他的方法实现一下吧,这里我们将通过三个四边形实现五边形,让我们一下实验一下吧!!
*{ margin: 0;}#wrapper { position: relative; top: 300px; margin-left: 300px;}.main1 { width: calc(120px / 1.732); height: 120px; background-color: black;}.main2 { width: calc(120px / 1.732); height: 120px; transform: rotate(120deg); background-color: black;}.main3 { width: calc(120px / 1.732); height: 120px; transform: rotate(240deg); background-color: black;}.tool{ position: absolute; top: 0; left: 0;}

好了,目前已经讲述了三角形,四边形,五边形,六边形得到实现方式了,更高的实现方式就以此类推了。
转载请注明:IT运维空间 » web技术 » css常见问题:如何画多边形(三角形~六边形) ps多边形怎么画六边形




















发表评论