最近试用了不少的“代码高亮”插件,但是没有一款我觉得很好的。要么效果样式不行,要么就是插入代码太麻烦。经过仔细互联网查找资料,总算找到了一款能让我十分满意的wordpress代码高亮插件。
Pure-Highlightjs是一个轻量级的语法高亮专为WordPress程序所开发的插件;它是一个基于 Highlightjs 实现的 WordPress 代码高亮插件,支持 N 多种语言高亮,还提供多种主题。支持在 WordPress 可视化编辑模式下插入代码。
Pure-Highlightjs 依赖于以下开源项目:
highlight.js:https://highlightjs.org
highlight.js 是一个用于在任何 web 页面上着色显示各种示例源代码语法的 JS 项目。注意:这个不需要下载。
Pure-Highlightjs使用教程
一、下载、安装、启动插件
此插件必须去下载,以上传插件的形式来安装,最后才能启动。
提醒:直接后台搜索安装启动是不行的。
1、下载地址:
https://github.com/icodechef/Pure-Highlightjs/raw/master/Pure-Highlightjs_1.0.zip
2、安装
进入 WordPress 后台管理页面,“插件 》安装插件 》上传插件”,上传刚才下载的 ZIP 文件,然后安装。
或者解压安装包,上传到插件目录,/wp-content/plugins/。
3、启动
安装完毕后,在已经安装的插件里启用 “Pure Highlightjs”。
二、插件设置
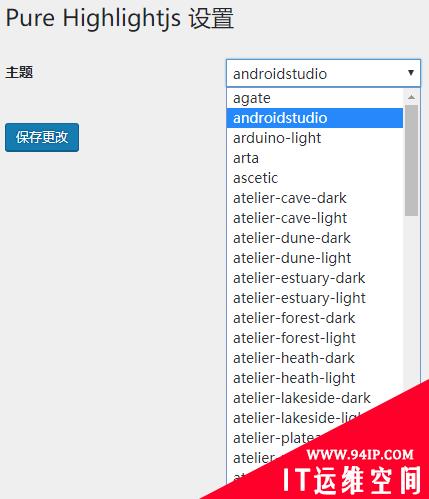
设置也是非常的简单,选择一个你想你的代码显示的效果,有很多种效果,大家可以每一个都去测试一下,如果你不做设置即用的是默认样式效果。下图是本博客“代码高亮”设置的显示效果,如下图:

三、用了此插件后,编辑器如何可视化插件代码?
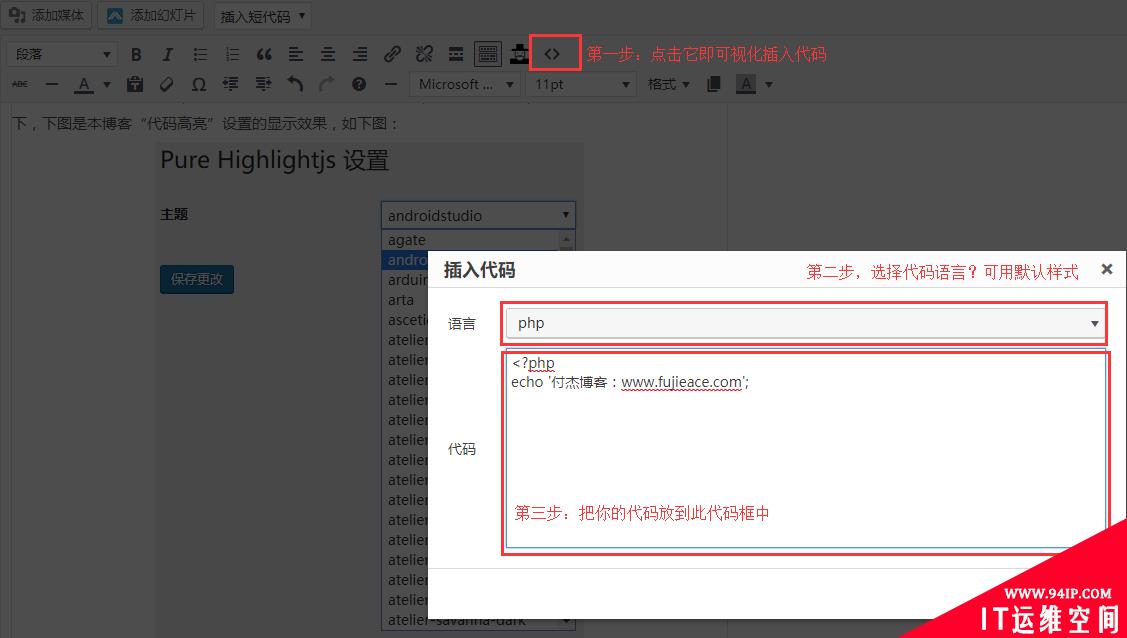
安装此插件,只要你启动后,你的编辑器会出现“”小图标,点击它就可以插入你想要的代码。如下图:

四、最终网站前台页面“代码高亮”显示效果
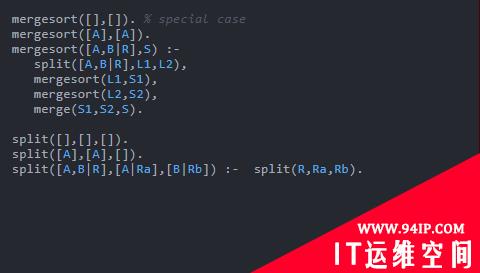
由于此插件支持的“代码高亮”效果有很多,我就只拿博主选择的这个效果来做测试吧!如下图:

转载请注明:IT运维空间 » web技术 » wordpress如何安装代码高亮插件 wordpress怎么安装插件




















发表评论