本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
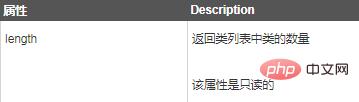
classList 属性返回元素的类名,作为 DOMTokenList 对象。
该属性用于在元素中添加,移除及切换 CSS 类。
classList 属性是只读的,但你可以使用 add() 和 remove() 方法修改它。
语法
element.classList

方法

实例:
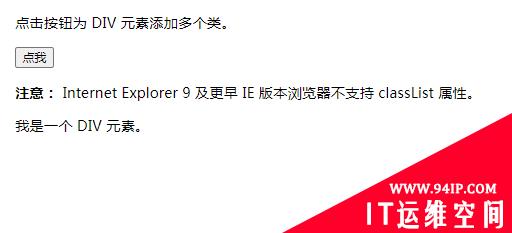
document .mystyle { width: 500px; height: 50px; padding: 15px; border: 1px solid black; } .anotherClass { background-color: coral; color: white; } .thirdClass { text-transform: uppercase; text-align: center; font-size: 25px; }点击按钮为 DIV 元素添加多个类。
注意: Internet Explorer 9 及更早 IE 版本浏览器不支持 classList 属性。
我是一个 DIV 元素。 function myFunction() { document.getElementById("myDIV").classList.add("mystyle", "anotherClass", "thirdClass"); }
效果:

转载请注明:IT运维空间 » web技术 » css中的classlist的意思是什么 css中class是什么意思























发表评论