本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
给元素设置圆角半径的css属性是border-radius。
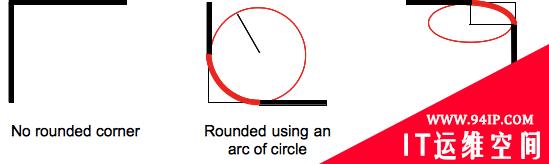
border-radius属性可以设置元素的外边框圆角;使用 CSS3 border-radius 属性,你可以给任何元素制作 “圆角”。

语法:
border-radius: 1-4 length|% / 1-4 length|%;
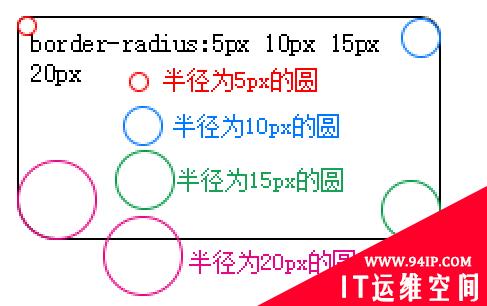
注意: 每个半径的四个值的顺序是:左上角,右上角,右下角,左下角。如果省略左下角,右上角是相同的。如果省略右下角,左上角是相同的。如果省略右上角,左上角是相同的。
| 值 | 描述 |
|---|---|
| length | 定义弯道的形状。 |
| % | 使用%定义角落的形状。 |
border-radius属性值的指定规则:
-
四个值: 第一个值为左上角,第二个值为右上角,第三个值为右下角,第四个值为左下角。

-
三个值: 第一个值为左上角, 第二个值为右上角和左下角,第三个值为右下角

-
两个值: 第一个值为左上角与右下角,第二个值为右上角与左下角

-
一个值: 四个圆角值相同

实例:
div {
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners1 {
border-radius: 25px;
background: #8AC007;
}
#rcorners2 {
border-radius: 25px;
border: 2px solid #8AC007;
}
#rcorners3 {
border-radius: 25px;
background: url(/images/paper.gif);
background-position: left top;
background-repeat: repeat;
}
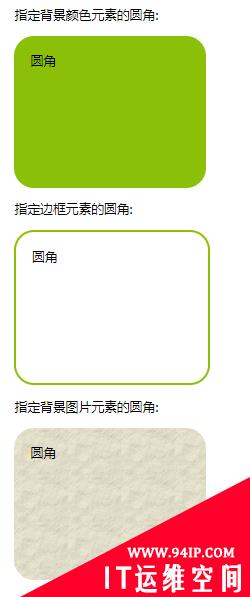
指定背景颜色元素的圆角:
圆角
指定边框元素的圆角:
圆角
指定背景图片元素的圆角:
圆角
效果图:

转载请注明:IT运维空间 » web技术 » 给元素设置圆角半径的css属性是什么 颜色的属性与五行


















发表评论