本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在css中,可利用columns属性或者column-width和column-count属性来对文字进行分栏。
下面通过代码示例来看看css是怎么实现文字分栏的。
div{
margin:20px 10px;
}
.div1
{
columns:100px 3;
-webkit-columns:100px 3; /* Safari and Chrome */
-moz-columns:100px 3; /* Firefox */
}
.div2
{
column-count:4;
column-width:100px;
-moz-column-count:4; /* Firefox */
-moz-column-width:100px; /* Firefox */
-webkit-column-count:4; /* Safari and Chrome */
-webkit-column-width:100px; /* Safari and Chrome */
}
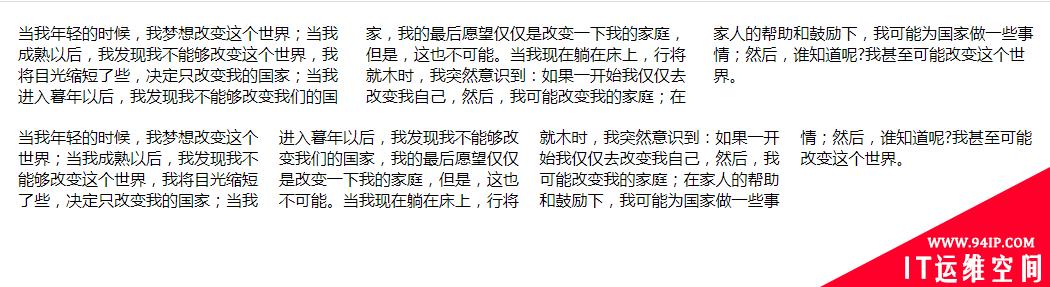
当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。当我现在躺在床上,行将就木时,我突然意识到:如果一开始我仅仅去改变我自己,然后,我可能改变我的家庭;在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。
当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。当我现在躺在床上,行将就木时,我突然意识到:如果一开始我仅仅去改变我自己,然后,我可能改变我的家庭;在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。
效果图:

说明:
columns 属性是一个速记属性,可以在一个声明中同时设置列宽(column-width)和列数(column-count)。
column-width属性:设置列的宽度
column-count属性:设置列数
转载请注明:IT运维空间 » web技术 » css怎么对文字分栏 怎么把图片和文字分栏






















发表评论