这次写了个简单的发包方法,来梳理一下发 npm 包的整个过程。
示例地址
文章和源码配合看效果更好。
本文实例的 npm 包名为 mid–index-of。
github 地址:
https://github.com/F-star/mid-index-of
npm 包地址:
https://www.npmjs.com/package/mid-index-of
源码和编译
包里只有一个工具类函数,叫 midIndexOf,和 indexOf 类似,返回元素在数组中的索引位置。
不同的是,这个方法可以指定起始位置,一会左一会右两边循环去遍历元素的。使用场景是在数组很大,目标元素在接近起始位置的情况,能较快地找到目标元素。
我们将方法写在了 index.ts 上。
function midIndexOf() {
// 实现
}
export default midIndexOf;ts 是不能直接用的,需要编译成 js。然后就是这个包的使用场景,我希望它能同时在浏览器和 nodejs 环境中使用,所以我希望将其编译成两种模块文件(esm 和 commonjs)。
这种情况下最好的打包工具就是 rollup。rollup 的配置文件为:
// rollup.config.mjs
import typescript from '@rollup/plugin-typescript';
const config = {
input: 'index.ts',
output: [
{
file: 'dist/mid-index-of.esm.js',
format: 'esm',
},
{
file: 'dist/mid-index-of.common.js',
format: 'cjs',
},
],
plugins: [typescript()],
};
export default config;这里引入了 rollup 的 typescript 插件,这样才能识别 ts 文件。然后在 ouput 里设置了两种模块格式的输出。
另外注意在 tsconfig.json 中设置 "declaration": true,这样编译的时候才会生成类型声明文件(.d.ts 结尾)。
然后我们执行:
rollup -c编译出:
dist
├── index.d.ts
├── mid-index-of.common.js
└── mid-index-of.esm.jspackage.json 的设置
package.json 就是对 npm 包的描述,这里你需要配置不少的字段。
- name:包名;
- decription:包的描述,在 npm 搜索里会用到,如果没有提供,会从 README.md 中提取;
- main:包的入口文件,通常是 CommonJS,历史原因。这里我们写上
./dist/mid-index-of.common.js; - browser:包用于浏览器时的入口文件;
- module:指定 ES 模块入口,这个不是 npm 自己的字段,是给打包工具用的。这里我们写上
./dist/mid-index-of.esm.js; - types:指定包的类型文件。这里我们写上
./dist/index.d.ts; - keywords:关键字数组,npm 搜索会用到,建议多写一点;
- private:是否为私有包,这个字段设置为 true 可以防止意外将私有包发布出去;
- liscense:开源许可证,常用 MIT;
- files:指定可以被发布的文件,默认是所有文件。为了减少包体积,不加上多余的文件,这个是一定要配置的。此外一些文件是一定会带上的,比如 package.json、LICENSE、README.md;
- sideEffects:包是否有副作用,比如注入全局变量。如果没副作用,设置为 false,可以帮助打包工具做 tree-shaking,将一些引入了但没有使用的包移除;
package.json 是可以自定义字段的,一些前端工具的配置除了可以单独使用一个配置文件,大多也同时支持放到 package.json 下,比如 ESLint、Jest、commitlint 等。
一开始我觉得配置就应该放到单独的一个配置文件,然后放到根目录下,这样比较清晰。后来我发现配置文件越来越多,觉得都放 package.json 也是不错的,会清爽一些,而且配置完后基本都不怎么改了,找个地方藏起来也是不错的。
当然将这些配置文件放到一个单独的文件夹下也可以,但在调用对应工具的时候,就要手动指定配置文件路径,有点麻烦。
发包
首先是到 npm 官网,注册一个 npm 账号,设置用户名、密码和邮箱。这些信息会在之后命令行登录用到。
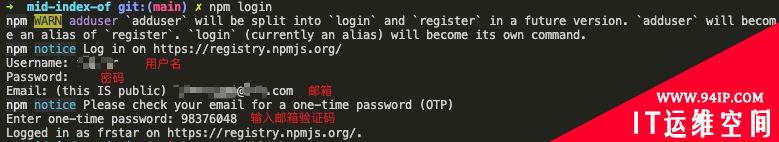
然后用 npm 命令行工具进行登录。
npm login
期间我踩了个坑,就是我 npm 原来用的是阿里的源,导致登录会出现 403 失败。后来我改成 npm 官方源进行登录就成功。
然后就是发包:
npm publish发包成功后,我们会收到 npm 包发布成功的邮件:

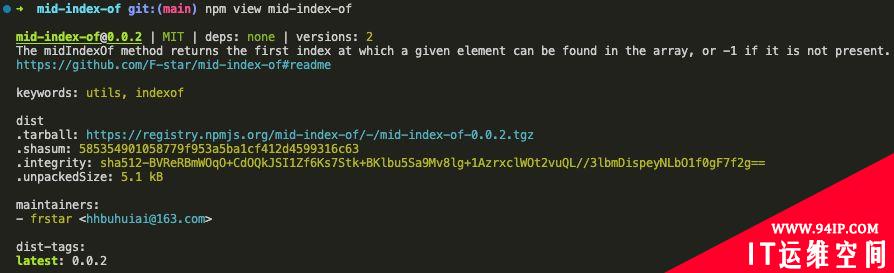
我们再看看自己的包的信息:
npm view mid-index-of
升级版本号
npm 的包的版本号遵循 semver 标准,一个版本号通常依次由三部分(Major.Minor.Patch)组成:
- 主版本号(major):大版本,通常出现不兼容的大改动,才会升这个主版本;
- 次版本号(minor):添加了新特性,但还是向下兼容的,就升级这个;
- 修订号(patch):做了一些 bug 修复,会升这个;
还有一种比较少用的先行版本号(pre-release),不是本文的重点,具体不说了,可以看 semver 文档说明。
假设你发现了一些 bug,然后修复了它们,你就需要发一个新的包,此时你可以给 patch 升级一下。
npm version patch执行上面这个命令,就会将 package.json 的 version 的修订号 +1,并做一个 git commit,同时会打一个 tag:
6a4cfa8 (HEAD -> main, tag: v0.0.3) 0.0.3打 tag 后 push 后可以配合 CI/CD 做自动发包。
一个注意点
npm publish 默认会将最后一次的发包标记为 latest 标签,等价于 npm publish --tag latest。
假设有这么一个场景,你的包发布到版本 3.x,2.x 基本上是不再维护状态。然后有人反馈 2.x 有个致命的问题,修复后你将 2.x 发布了,此时 latest 就变成了 2.x,这其实 发生了版本的降级。
紧接着开发者用 npm install <包名> ,下载的包就变成了 2.x 版本,哦豁。
所以发布完后,你需要使用 npm dist-tag 将 latest 指向回原来的版本号:
npm dist-tag add <包名>@3.0.0 latest结尾
一个简单的 npm 发包流程大概就是这些了。

![[Oracle]复习笔记-SQL部分内容](/zb_users/upload/2023/02/25/20230213095820-63ea09bc55070.jpg)








![[ORACLE]查看SQL绑定变量具体值 查看SQL绑定变量值](https://94ip.com./zb_users/theme/ydconcise/include/random/3.jpg)











发表评论