
自制简易防CC攻击刷新跳转代码,每秒刷新过多后跳转防cc页,5秒后反回网站首页,感觉只能防一下乱刷新的人,就是打开网站一通乱点的人。
使用:以WordPress为例,在根目录创建cc.php文件,把php代码添加到里面保存,再创建cc.html文件把html代码放入保存,在到根目录的index.php文件最前面加上调用代码,调用cc.php文件即可,可把cc.php里的时间修改周期改长点。
创建一个PHP文件名为cc.php复制以下代码放进去:
<?php
//代理IP直接退出
emptyempty($_SERVER['HTTP_VIA']) or exit('Access Denied');
//防止快速刷新
session_start();
$seconds = '3'; //时间段[秒]
$refresh = '8'; //刷新次数
//设置监控变量
$cur_time = time();
if(isset($_SESSION['last_time'])){
$_SESSION['refresh_times'] += 1;
}else{
$_SESSION['refresh_times'] = 1;
$_SESSION['last_time'] = $cur_time;
}
//处理监控结果
if($cur_time - $_SESSION['last_time'] < $seconds){
if($_SESSION['refresh_times'] >= $refresh){
//跳转防cc页
header(sprintf('Location:%s', 'https://www.12580sky.com/cc.html'));
exit('Access Denied');
}
}else{
$_SESSION['refresh_times'] = 0;
$_SESSION['last_time'] = $cur_time;
}
?>再创建一个cc.html文件复制以下代码放进去:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>防CC刷新攻击中,5秒后跳转首页</title>
<meta http-equiv="refresh" content="5;url=/" />
<style>*{box-sizing:inherit;}body{min-height:100vh;display:flex;justify-content:center;align-items:center;background:#151924;padding:0;margin:0;}.loading{--color:#F5F9FF;--duration:2000ms;font-family:Roboto,Arial;font-size:24px;position:relative;white-space:nowrap;user-select:none;color:var(--color);}.loading span{--x:0;--y:0;--move-y:0;--move-y-s:0;--delay:0ms;display:block;position:absolute;top:0;left:0;width:1px;text-indent:calc(var(--x) * -1);overflow:hidden;transform:translate(var(--x),var(--y));}.loading.start div{opacity:0;}.loading.start span{animation:move var(--duration) ease-in-out var(--delay);}@keyframes move{30%{transform:translate(var(--x),var(--move-y));}82%{transform:translate(var(--x),var(--move-y-s));}</style>
</head>
<body>
<div class="loading">防CC刷新攻击中,5秒后跳转首页</div><br>
<script src="https://cdn.bootcss.com/jquery/3.3.0/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){let loading=$('.loading').wrapInner('<div></div>'),min=20,max=70,minMove=10,maxMove=20;startAnimation(loading);loading.on('animationend webkitAnimationEnd oAnimationEnd','span:last-child',e=>{startAnimation(loading)});function setCSSVars(elem,min,max,minMove,maxMove){let width=Math.ceil(elem.width()),text=elem.text();for(let i=1;i<width;i++){let num=Math.floor(Math.random()*(max-min+1))+min,numMove=Math.floor(Math.random()*(maxMove-minMove+1))+minMove,dir=(i%2==0)?1:-1,spanCurrent=elem.find('span:eq('+i+')'),span=spanCurrent.length?spanCurrent:$('<span />');span.css({'--x':i-1+'px','--move-y':num*dir+'px','--move-y-s':((i%2==0)?num*dir-numMove:num*dir+numMove)+'px','--delay':i*10+'ms'});if(!spanCurrent.length){elem.append(span.text(text))}}}function startAnimation(elem){elem.removeClass('start');setCSSVars(elem,min,max,minMove,maxMove);void elem[0].offsetWidth;elem.addClass('start')}});
</script>
</body>
</html>最后在首页文件调用cc.php代码:
require 'cc.php';
转载请注明:IT运维空间 » 运维技术 » 自制的简易防CC攻击刷新跳转代码 防cc的php页面

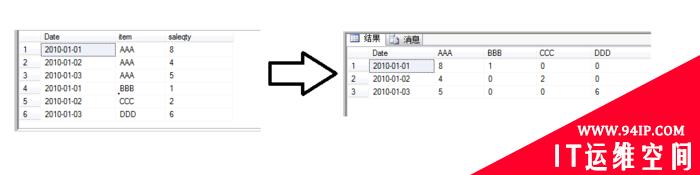
![[Oracle]复习笔记-SQL部分内容](/zb_users/upload/2023/02/25/20230213095820-63ea09bc55070.jpg)























发表评论