CSS的结构
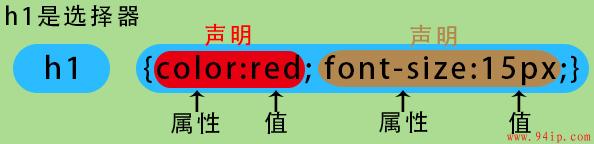
CSS 规则由两个主要的部分构成:选择器,以及一条或多条 声明:

CSS声明总是以分号 ; 结束,声明总以大括号 {} 括起来:
CSS 实例
p {color:red;text-align:center;}以上代码为红色,水平剧中
为了让CSS可读性更强,你可以每行只描述一个属性:
p
{
color:red;
text-align:center;
}CSS 注释
注释是用来解释你的代码,并且可以随意编辑它,浏览器会忽略它。
CSS注释以 /* 开始, 以 */ 结束, 实例如下:
/*P是选择器*/
p
{
text-align:center;
/*这是一个注释以上是水平剧中*/
color:black;
/*这是注释颜色为黑色*/
font-family:arial;
/*这是个注释指定字体*/
}转载请注明:IT运维空间 » web技术 » CSS的结构,选择器,css书写格式


















发表评论