很多朋友们对于登录必然遇到的验证码这个事情很不理解,增加用户操作的冗余性,直接登录很方便,为什么web端登录要添加个验证码?直到上周,一家做业务安全的公司给出我们现在Web网站的安全报告,我才意识到:验证码的本质属性安全性,除了防止恶意破解密码、刷票、羊毛党、论坛灌水、爬虫等行为外,还是用户与网站信息安全的有力保障。

下面是我们安服技术人员给的从安全角度看,为什么Web登录需要验证码?
因为你的WEB站有时会碰到客户机恶意攻击。其中一种很常见的攻击手段就是身份欺骗,它通过在客户端脚本写入一些代码,然后利用其客户机在网站、论坛反复登陆,或者攻击者创建一个HTML窗体,其窗体如果包含了你注册窗体或发帖窗体等相同的字段,然后利用"http-post"传输数据到服务器,服务器会执行相应的创建帐户,提交垃圾数据等操作。如果服务器本身不能有效验证并拒绝此非法操作,它会很严重耗费其系统资源,降低网站性能甚至使程序崩溃。
下面引用3个常见的HTML攻击举例说明:
1、HTML语法暴露的账户安全问题
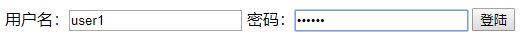
标准的HTML语法中,支持在form表单中使用<input></input>标签来创建一个HTTP提交的属性,现代的WEB登录中,常见的是下面这样的表单:
<formaction="http://localhost:8080/Application/login"method="POST">用户名:<inputid="username"name="username"type="text"/>密码:<inputid="password"name="password"type="password"/><buttontype="submit">登陆</button></form>
form表单会在提交请求时,会获取form中input标签存在name的属性,作为HTTP请求的body中的参数传递给后台,进行登录校验。

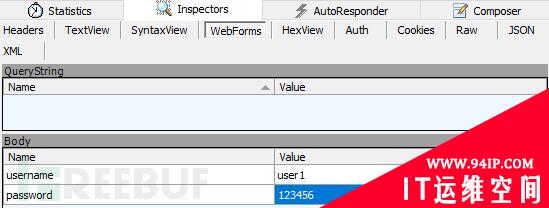
例如账号是user1,密码是123456,那么在提交登录的时候会给后台发送的HTTP请求如下(Chrome或者FireFox开发者工具捕获,需开启Preserve log):

可以发现即便password字段是黑点,但是本机仍以明文的形式截获请求。
2、HTTP协议传输直接暴露用户密码字段
在网络传输过程中,被嗅探到的话会直接危及用户信息安全,以Fiddler或Wireshark为例,发现捕获的HTTP报文中包含敏感信息:

而现在流行的判断访问WEB程序是合法用户还是恶意操作的方式,就是采用一种叫“字符校验”的技术,WEB网站像现在的动网论坛,他采用达到方法是为客户提供一个包含随即字符串的图片,用户必须读取这些字符串,然后随登陆窗体或者发帖窗体等用户创建的窗体一起提交。
那么该怎么办?有什么防护的办法呢?这时候我们的安全研究人员就发明了验证码。具体发明史记介绍详见我前几篇文章的介绍。因为人的话,可以很容易读出图片中的数字,但如果是一段客户端攻击代码,通过一般手段是很难识别验证码的这样可以确保当前访问是来自一个人而非机器和AI机器人。
验证码:就是将一串随机产生的数字或符号,生成一幅图片,图片里加上一些干扰象素(防止OCR),由用户肉眼识别其中的验证码信息,输入表单提交网站验证,验证成功后才能使用某项功能。
典型应用场景:
- 网站安全:垃圾注册、恶意登录、恶意攻击
- 数据安全:数据爬取、数据破坏、账号盗用
- 运营安全:恶意刷单、虚假秒杀、虚假评论、占座、刷票
- 交易安全:虚假交易、恶意套现、盗卡支付
意义:现在网站为了防止用户利用机器人自动注册、登录、灌水、刷票、薅羊毛等,都采用了验证码技术。
当下,随着科技的发展,验证码在交互形式上也得到了很大的提升,越来越注重用户体验,比如顶象的智能无感验证,推出了无需验证即可判别使用者身份的验证体系,其原理其实也非常简单。风控引擎在用户尝试登陆或者做其他传统需要验证的操作行为前,就会对操作环境进行扫描,并对一些关键参数做分析,包括常用IP、地理位置、使用习惯、恶意特征、设备指纹等。基于大量模型和数据的分析,风控引擎便可以对用户身份做出一个预先的判断。如果风控引擎认为使用者是“好人”,便直接放行;如果判定为“机器”,则不予放行;如果存疑,便给出验证码滑一滑。
验证码能有效防止对某一个特定注册用户用特定程序暴力破解方式进行不断的登陆尝试,实际上用验证码是现在很多网站通行的方式(比如12306、各大银行网上个人银行登录页,BBS论坛等),虽然登陆麻烦一点,但是对网站还来说这个功能还是很有必要,也很重要。
转载请注明:IT运维空间 » 安全防护 » 为什么Web端登录需要验证码?






















发表评论