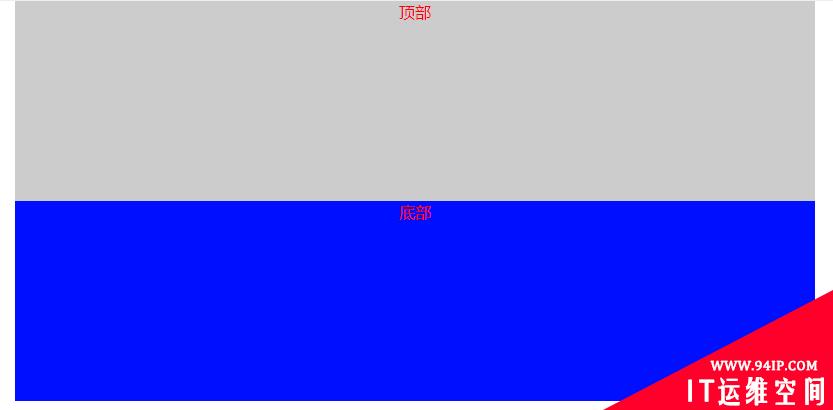
生活中互联网发达了,网页中常常有这样的布局,给大家分享一下看效果图看完效果,我们来研究一下是怎么实现呢,给大家用于讲解div+css布局的基本流程。
1、创建html
Html编辑代码示例
2、定义一个包含文本的div大标题同时使用class属性向样式。
顶部 底部
3、在style之间,对body进行样式初始化,添加设置外边距margin为0,内边距padding为0,然后使用设置文字居中text-align。
body{text-align: center;margin: 0;padding: 0}
4、在style之间,对div进行样式添加设置所有的div高度为200px,内容的颜色为红色。
div{height: 200px;color: red;}
5、在style之间,对title进行样式使用div创建网页的头部,使用margin:0 auto设置div居中,同时设置其宽度为800px,背景颜色为灰色。
.title{margin: 0 auto; width: 800px; background-color: #ccc}
6、在style之间,使用div创建网页的底部,使用clear:both清除上面div的浮动,避免影响底部的布局。接着使用margin:0 auto设置div居中,又使用设置其宽度为800px,最后背景颜色为#000fff。
.footer{clear: both;margin: 0 auto;width: 800px;clear: both;background-color:#000fff}
7、在浏览器打开文件,查看实现的效果。

完整代码
布局 body{text-align: center;margin: 0;padding: 0} div{height: 200px;color: red;} .title{margin: 0 auto; width: 800px; background-color: #ccc} .footer{clear: both;margin: 0 auto;width: 800px;clear: both;background-color:#000fff} 顶部 底部
转载请注明:IT运维空间 » web技术 » 新手篇:如何用ccs制作一个简单的布局(附代码) 如何制作一个装逼代码



















发表评论