本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
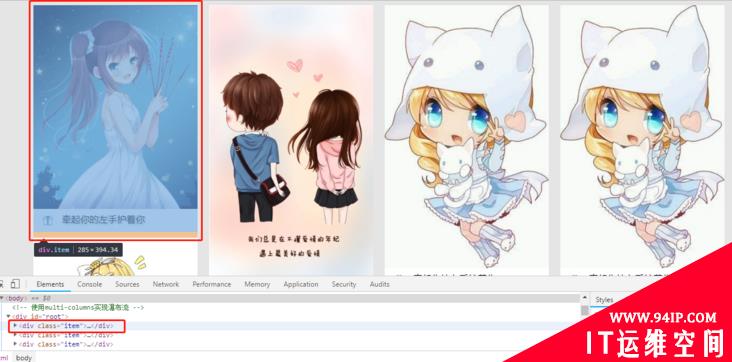
1.multi-column多列布局实现瀑布流
先简单的讲下multi-column相关的部分属性
- column-count设置列数
- column-gap设置列与列之间的间距
- column-width设置每列的宽度
还要结合在子容器中设置break-inside防止多列布局,分页媒体和多区域上下文中的意外中断
break-inside属性值 auto 指定既不强制也不禁止元素内的页/列中断。 avoid 指定避免元素内的分页符。 avoid-page 指定避免元素内的分页符。 avoid-column 指定避免元素内的列中断。 avoid-region 指定避免元素内的区域中断。
- 截取了部分,可自己填充
/* html文件 */

 牵起你的左手护着你
牵起你的左手护着你

 牵起你的左手护着你
牵起你的左手护着你

 牵起你的左手护着你
牵起你的左手护着你

 牵起你的左手护着你
牵起你的左手护着你

 牵起你的左手护着你
牵起你的左手护着你
/* css样式 */
body {
background: #e5e5e5;
}
/* 瀑布流最外层 */
#root {
margin: 0 auto;
width: 1200px;
column-count: 5;
column-width: 240px;
column-gap: 20px;
}
/* 每一列图片包含层 */
.item {
margin-bottom: 10px;
/* 防止多列布局,分页媒体和多区域上下文中的意外中断 */
break-inside: avoid;
background: #fff;
}
.item:hover {
box-shadow: 2px 2px 2px rgba(0, 0, 0, .5);
}
/* 图片 */
.itemImg {
width: 100%;
vertical-align: middle;
}
/* 图片下的信息包含层 */
.userInfo {
padding: 5px 10px;
}
.avatar {
vertical-align: middle;
width: 30px;
height: 30px;
border-radius: 50%;
}
.username {
margin-left: 5px;
text-shadow: 2px 2px 2px rgba(0, 0, 0, .3);
}


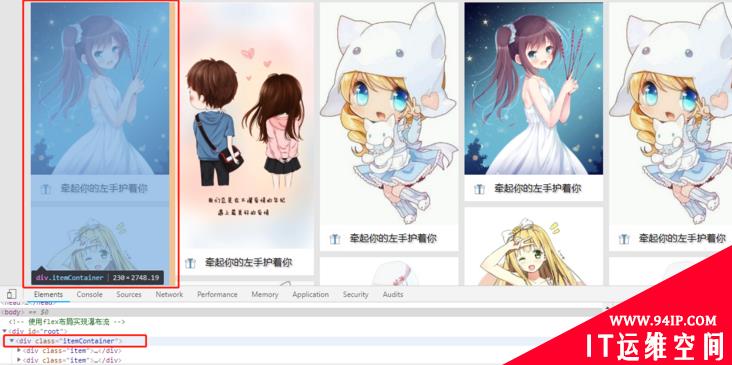
2.flex布局实现瀑布流
- 将外层设置为row布局,然后再设置一个容器并设置为column布局,它是将列作为一个整体,然后在对列进行划分,在列里进行宽固定来实现的
/* html文件(只截取两列布局)*/

 牵起你的左手护着你
牵起你的左手护着你

 牵起你的左手护着你
牵起你的左手护着你

 牵起你的左手护着你
牵起你的左手护着你

 牵起你的左手护着你
牵起你的左手护着你

 牵起你的左手护着你
牵起你的左手护着你

 牵起你的左手护着你
牵起你的左手护着你

 牵起你的左手护着你
牵起你的左手护着你

 牵起你的左手护着你
牵起你的左手护着你

 牵起你的左手护着你
牵起你的左手护着你

 牵起你的左手护着你
牵起你的左手护着你

 牵起你的左手护着你
牵起你的左手护着你

 牵起你的左手护着你
牵起你的左手护着你

 牵起你的左手护着你
牵起你的左手护着你
/* css文件 */
body{
background: #e5e5e5;
}
#root{
display: flex;
flex-direction: row;
margin: 0 auto;
width: 1200px;
}
.itemContainer{
margin-right: 10px;
flex-direction: column;
width: 240px;
}
.item{
margin-bottom: 10px;
background: #fff;
}
.itemImg{
width: 100%;
}
.userInfo {
padding: 5px 10px;
}
.avatar {
vertical-align: middle;
width: 30px;
height: 30px;
border-radius: 50%;
}
.username {
margin-left: 5px;
text-shadow: 2px 2px 2px rgba(0, 0, 0, .3);
}

-
实践后发现,纯css实现的瀑布流只能是一列一列的排布,所以还是得用js来实现瀑布流更符合我们常见的瀑布流
转载请注明:IT运维空间 » web技术 » css怎么实现瀑布流布局 css如何实现瀑布流






















发表评论