想让你的网页页面显得高级感十足吗?想要提高你网页的阅读访问量吗?想让你的用户一眼就被你的页面吸引住吗?那么就不要错过本文啦!毕竟简单又快速的实现高级感模糊的背景图,谁都可以学会!
废话不多说,开始正文!
正如标题所言我们今天所要介绍的就是通过css来创建一个模糊的背景图像,适用于你个人博客页面,也适用于网站背景。
下面我直接上代码:
body, html { height: 100%; margin: 0; font-family: Arial, Helvetica, sans-serif; } * { box-sizing: border-box; } .bg-image { /* 所使用的图像 */ background-image: url("001.jpg"); /* 添加模糊效果 */ filter: blur(8px); -webkit-filter: blur(8px); /* 完整的高度 */ height: 100%; /* 中心和缩放图像*/ background-position: center; background-repeat: no-repeat; background-size: cover; } /* 将文本放置在页面/图像的中间 */ .bg-text { background-color: rgb(0,0,0); background-color: rgba(0,0,0, 0.4); color: white; font-weight: bold; border: 3px solid #f1f1f1; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); z-index: 2; width: 80%; padding: 20px; text-align: center; } 欢迎来到
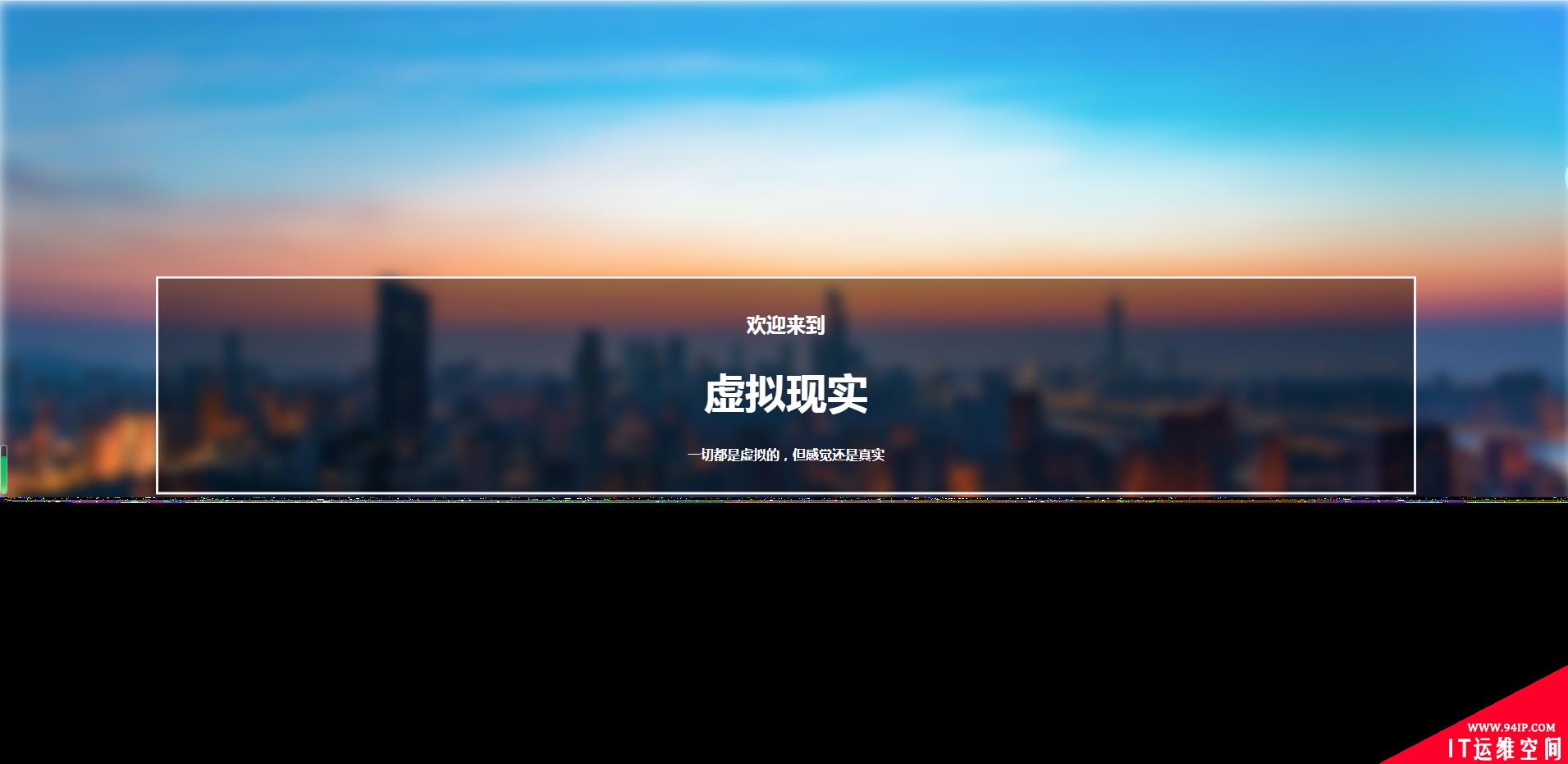
虚拟现实
一切都是虚拟的,但感觉还是真实
效果如下图所示:

(背景图来源于网络,侵删歉)
怎么样!效果是不是很棒!
那么在上述代码中,给大家介绍几个关键的css属性:
filter 属性定义了元素(通常是)的可视效果(例如:模糊与饱和度)。
注: 旧版 Internet Explorer 浏览器(4.0 to 8.0) 支持的非标准 “filter” 属性已被废弃。 IE8 及更低版本浏览器通常使用 opacity 属性。
transform属性向元素应用 2D 或 3D 转换。该属性允许我们对元素进行旋转、缩放、移动或倾斜。
border简写属性在一个声明设置所有的边框属性。
border-width:规定边框的宽度。 border-style:规定边框的样式。 border-color:规定边框的颜色。 inherit:规定应该从父元素继承 border 属性的设置。
background简写属性在一个声明中设置所有的背景属性。
background-color:规定要使用的背景颜色。 background-position:规定背景图像的位置。 background-size:规定背景图片的尺寸。 background-repeat:规定如何重复背景图像。 background-origin:规定背景图片的定位区域。 background-clip:规定背景的绘制区域。 background-attachment:规定背景图像是否固定或者随着页面的其余部分滚动。 background-image:规定要使用的背景图像。 inherit:规定应该从父元素继承 background 属性的设置。
转载请注明:IT运维空间 » web技术 » 用CSS快速创建高级模糊感的背景图像 css设置背景图像






















发表评论