大家可能都习惯了使用box-shadow来设置盒阴影,但顾名思义,盒阴影一般阴影的投影是一个方形,如果我们遇到其他情况,想要做阴影效果应该怎么实现呢?
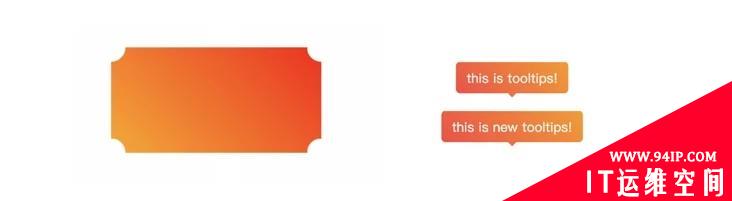
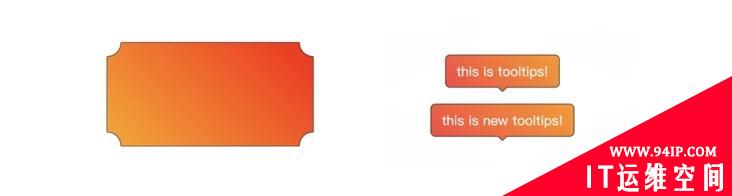
之前做过很多特殊的布局,比如在这两篇文章 CSS 实现优惠券的技巧 、CSS 实现支持渐变的提示框(tooltips),如下

但是一直有一个痛点就是:无法给这些图形加上边框

今天带来一个小技巧:利用 drop-shadow 一行代码搞定所有不规则边框
一、投影
这里需要利用投影 drop-shadow,这里简单介绍一下
语法其实很简单
filter: drop-shadow(offset-x offset-y blur-radius color)
这里 offset-x、 offset-y为偏移量,blur-radius为模糊半径,color为投影颜色。实际作用就是可以模拟真实世界的投影(透明的部分不会投影),区别如下

可惜的是,虽然和 box-shadow 比较类似,但是少了扩展半径。试想一下,如果支持了扩展半径,那不规则边框是不是很容易了(应该不会支持了,因为真实世界的投影也没有扩展半径)?
那么,drop-shadow如何生成边框呢?
二、多重投影
box-shadow 可以很轻易的实现多重阴影
box-shadow: 0 0 3px #333, 1px 1px 5px #666, ...
可以无限叠加下去。
但是,drop-shadow可就不行了,比如
filter: drop-shadow(0 0 3px #333, 1px 1px 5px #666, ...)
可以看到浏览器直接认为非法了

不过可以换一种思路,虽然 drop-shadow不支持,但是filter支持多种滤镜,所以可以这样来实现
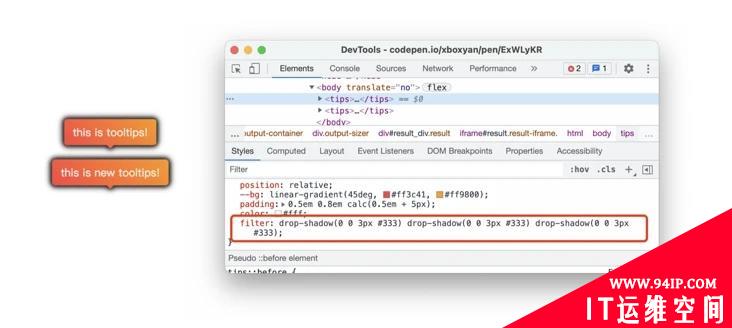
filter: drop-shadow(0 0 3px #333) drop-shadow(0 0 3px #333) drop-shadow(0 0 3px #333)...
这样就可以生效了

是不是有点像边框了?如果只设置 0.5px 的模糊,多叠加几次,模糊的部分会变清晰,这个就有点像一个比较软的笔触,多画几笔就变清晰了,于是可以得到这样的效果

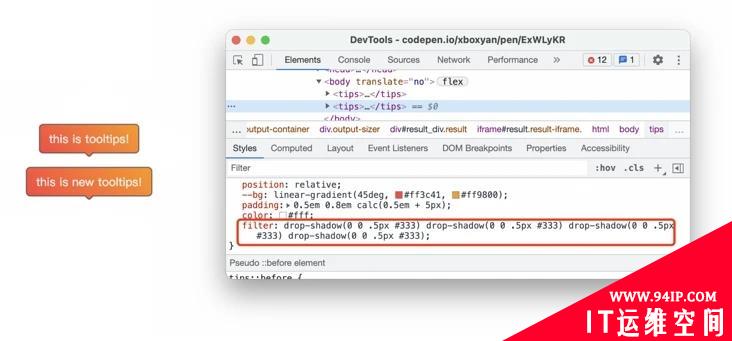
这样就更加接近了,实践下来,可能需要微调,这里给出一个比较完美的方案(重点来了~)
.wrap{
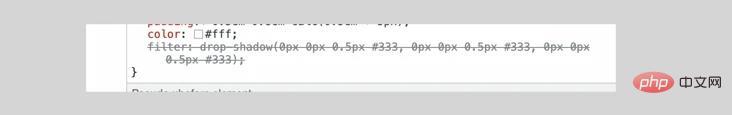
filter: drop-shadow(0px 0px 0.5px #333) drop-shadow(0px 0px 0px #333) drop-shadow(0px 0px 0px #333) drop-shadow(0px 0px 0px #333) drop-shadow(0px 0px 0px #333)
}

这样实现的边框已经足够清晰,基本可以日常使用了
这段代码中颜色比较多,可以优化一下,投影的颜色默认是跟随当前文字颜色的,所以可以简化为
.wrap{
filter: drop-shadow(0 0 0.5px)drop-shadow(0 0 0)drop-shadow(0 0 0)drop-shadow(0 0 0)drop-shadow(0 0 0);
color: #333;
}
三、使用和局限
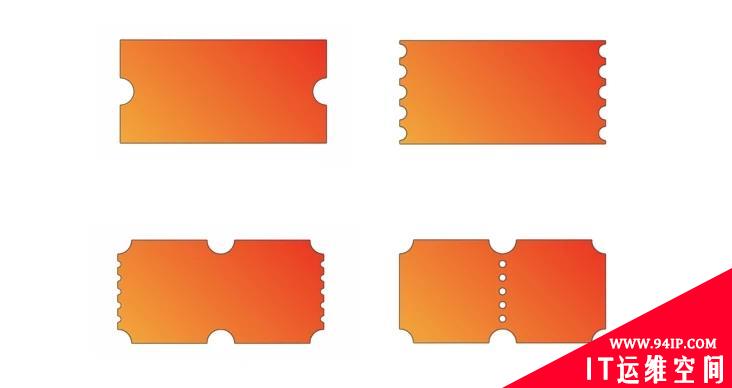
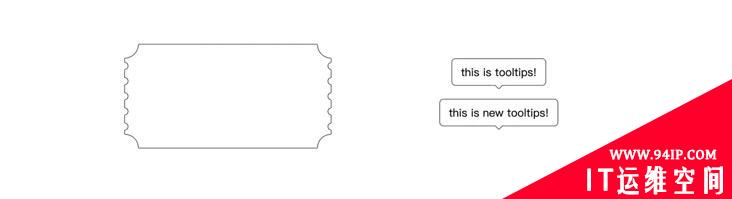
使用方式简单,在容器的最外层加上这一行 CSS 就行了,比如之前的优惠券例子,得到的边框效果这样的

还有这样的

边框还算不错,几乎看不出投影
不过这里需要注意的是,经过 mask 裁剪的图形需要在外层嵌套一层父级,不然投影会被 mask 直接裁剪掉
另外,这个方案进适合比较小的边框,如果较大的边框,可能会比较圆滑,而且需要叠加更多的滤镜,效果也不太好,如下

这些就需要自行取舍了(一般情况下不会有太粗的边框)
四、总结和说明
本文介绍了一个实现不规则边框的通用方案,成本非常低,效果也非常不错,这里总结一下:
-
drop-shadow只会对不透明部分生成投影,符合真实物理世界
-
drop-shadow不支持多重投影,filter支持多重滤镜,可以间接实现多重投影
-
边框的实现原理是投影的多重叠加
-
有些通过mask裁剪生成的图形,需要在外包裹一层容器,再生成边框
-
适合比较小的边框,过大的边框不太理想
-
滤镜其实是一个比较耗费性能的属性,不适合太范围使用
可能大部分同学最后可能还是会选择 “切图.png”,不过这也算是一个解决方案 ,多一种方案总是没错的。最后,如果觉得还不错,对你有帮助的话,欢迎点赞、收藏、转发❤❤❤
转载请注明:IT运维空间 » web技术 » 一招搞定css不规则边框 一招搞定css不规则边框颜色




















发表评论