本篇文章给大家分享6个关于CSS盒模型的面试题,查漏补缺,看看这六个面试题你能答对几个?是否可以全部答对?
对于前端面试来说,css盒模型肯定是必考必问的前端知识点,因为这是CSS基石中非常重要的内容,而且它关联的知识也非常多,那面试中一般都是如何层层递进的提问呢?下面一起来看看吧!
1、谈谈你对CSS盒模型的认识?
问题简答
所有 HTML 元素都可以视为方框。在 CSS 中,在谈论设计和布局时,会使用术语“盒模型”或“框模型”。CSS 框模型实质上是一个包围每个 HTML 元素的框。
它包括:
- 外边距 → margin
- 边框 → border
- 内边距 → padding
- 实际的内容 → content
它有标准模型和IE模型两种;
知识解析
盒模型,英文box model。
- 无论是div、span、还是a都是盒子。
- 图片、表单元素一律看作是文本,它们并不是盒子,因为一张图片里面并不能放东西,它自己就是自己的内容。
盒模型各部分说明:
- Margin(外边距) :清除边框外的区域,外边距是透明的(可以为负值)。
- Border(边框) :围绕在内边距和内容外的边框。
- Padding(内边距) :清除内容周围的区域,内边距是透明的(不允许负值)。
- Content(内容) :盒子的内容,显示文本和图像。
2、标准模型和IE模型的区别?
问题简答
标准模型和ie模型的区别是计算宽width高height的不同。
- 标准模型width不计算padding和border;
- ie模型width计算padding 和border;
知识解析
标准盒模型(W3C盒子模型)
设置的宽高是对实际内容content的宽高进行设置,内容周围的border和padding另外设置;
即元素实际占位的宽高为:
width【height】= 设置的content的宽【高】 + padding + border + margin
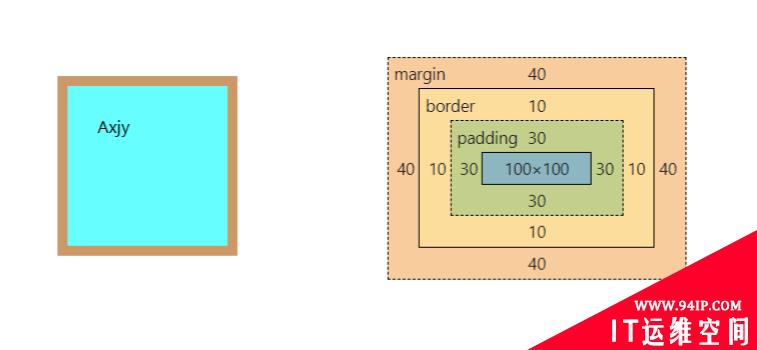
可以通过实例来理解:写一个div,同时设置了宽、高、边框、内边距、外边距;
//注:如果下面示例未写html和css,说明与此处相同
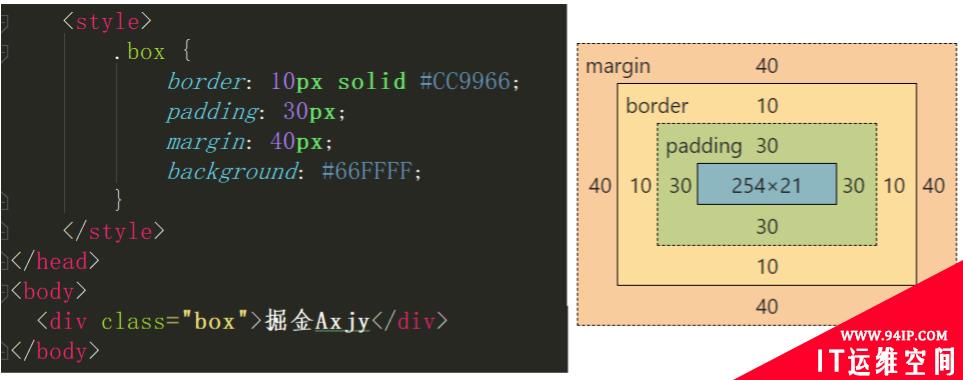
.box {
width: 100px;
height: 100px;
border: 10px solid #CC9966;
padding: 30px;
margin: 40px;
background: #66FFFF;
}
Axjy
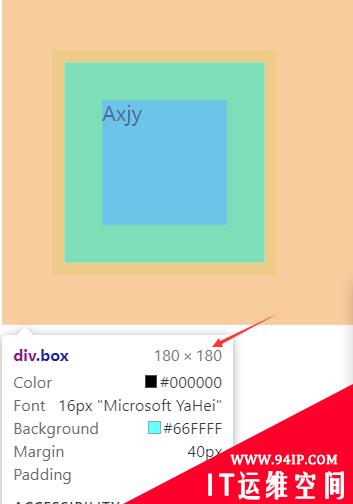
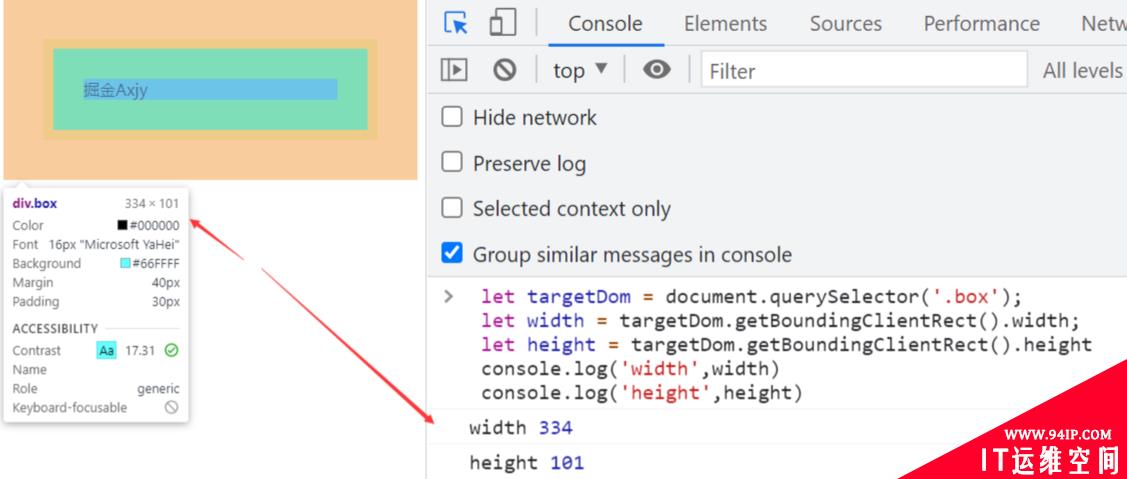
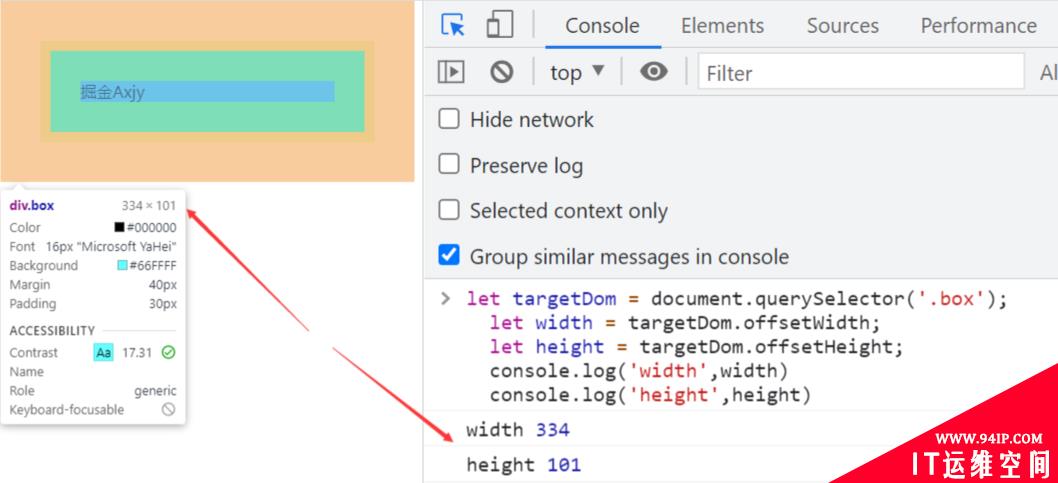
效果及Chrome的开发者工具中显示的盒模型如下:

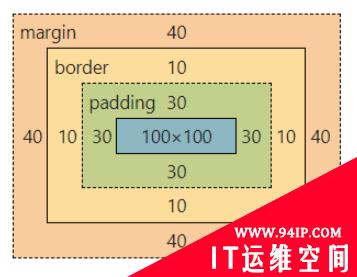
可以看到content部分即为100×100,内容周围都是另外设置的,width=40+10+30+100+30+10+40=180;

IE盒子模型(怪异盒模型)
设置的宽高是对实际内容content + 内边距(padding)+边框(border)之和的width和height进行设置的;
即元素实际占位的宽高为:
width(height)= 设置的width(height)+外边距margin
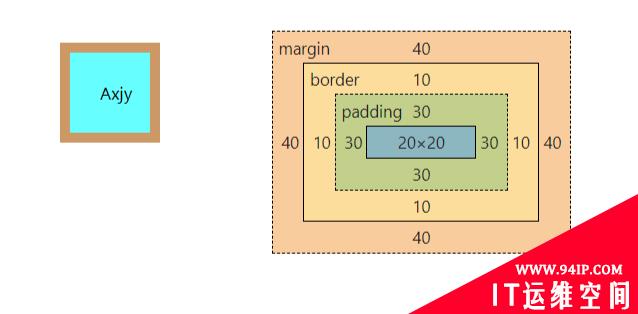
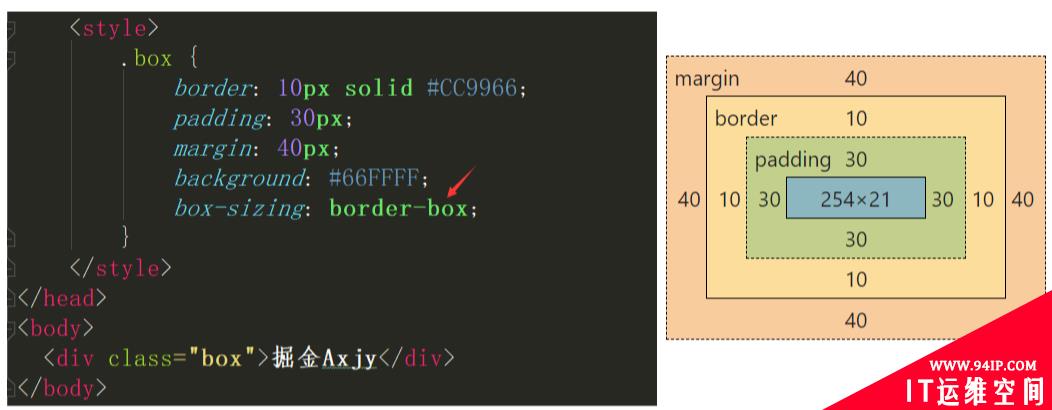
和上面使用同样的例子,但是通过设置box-sizing:border-box;,把它变为IE盒模型;
.box {
width: 100px;
height: 100px;
border: 10px solid #CC9966;
padding: 30px;
margin: 40px;
background: #66FFFF;
box-sizing: border-box;//注意
}
Axjy
效果及Chrome的开发者工具中显示的盒模型如下:

可以很明显的看到,正方形和上面的比小了一圈,width=40+10+30+20+30+10+40=100;

3、CSS如何设置这两种模型?
问题简答
上面的示例其实已经用到了这个设置
- css设置标准模型:Box-sizing:context-box (也是浏览器默认的盒模型);
- css设置Ie模型:box-sizing:border-box;
4、JS如何设置/获取盒模型对应的宽和高?
问题简答
1) dom.style.width/height【只能取到内联元素】 2) dom.currentStyle.width/height【只有IE支持】 3) document.getComputedStyle(dom,null).width/height 4) dom.getBoundingClientRect().width/height 5) dom.offsetWidth/offsetHeight【常用】
知识解析
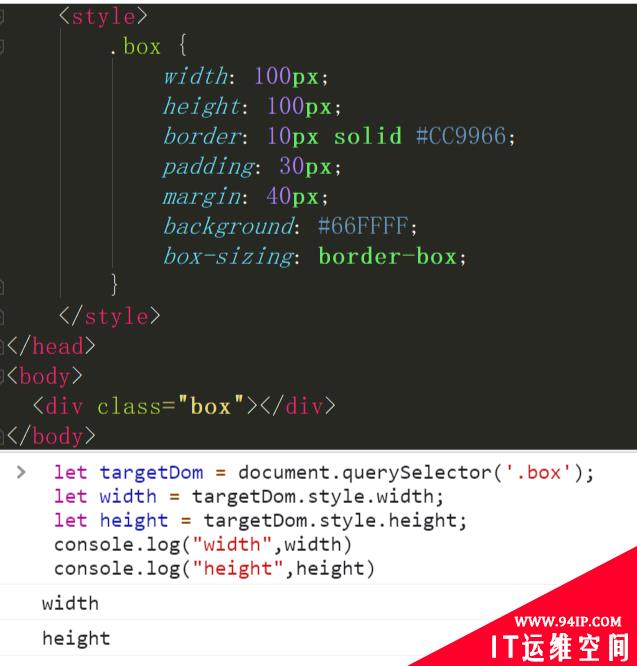
1、dom.style.width/height
通过dom节点的style样式获取,只能取到行内样式的宽和高,style 标签中和 link 外链的样式取不到
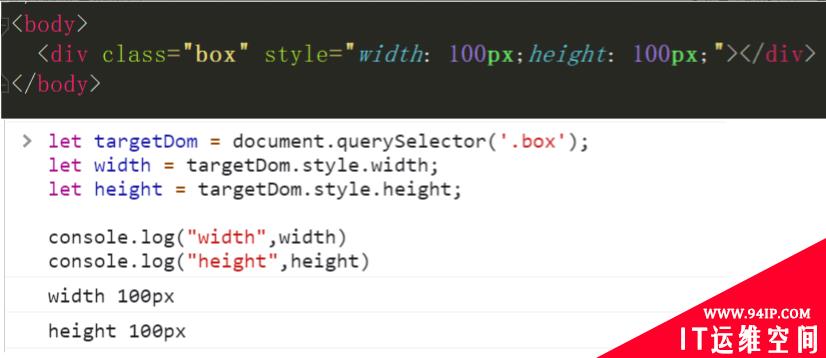
.box{...}
----------------------------
let targetDom = document.querySelector('.box');
let width = targetDom.style.width;
let height = targetDom.style.height;
console.log("width",width)
console.log("height",height)
使用类设置宽高时
获取的宽高为空

在行内设置宽高时
获取的是行内设置的宽高

2、dom.currentStyle.width/height
取到的是最终渲染后的宽和高,如果有设置宽高,则不论哪种盒模型获取到的都是设置的宽高,只有IE兼容
.box {...同上}
----------------------------
let targetDom = document.querySelector('.box');
let width = targetDom.currentStyle.width;
let height = targetDom.currentStyle.height;
3、document.getComputedStyle(dom,null).width/height
取到的是最终渲染后的宽和高,如果有设置宽高,则不论哪种盒模型获取到的都是设置的宽高,和currentStyle相同,但是兼容性更好,IE9 以上支持。
getComputedStyle()方法,
- 第一个参数:取得计算样式的元素;
- 第二个参数:一个伪元素字符串(例如“:after”),如果不需要伪元素信息,默认为null;

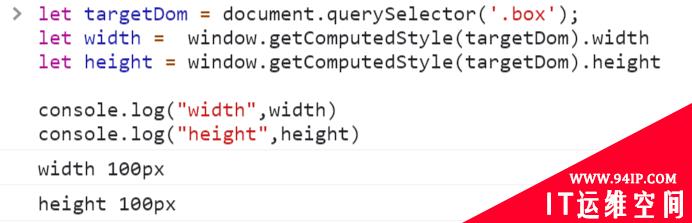
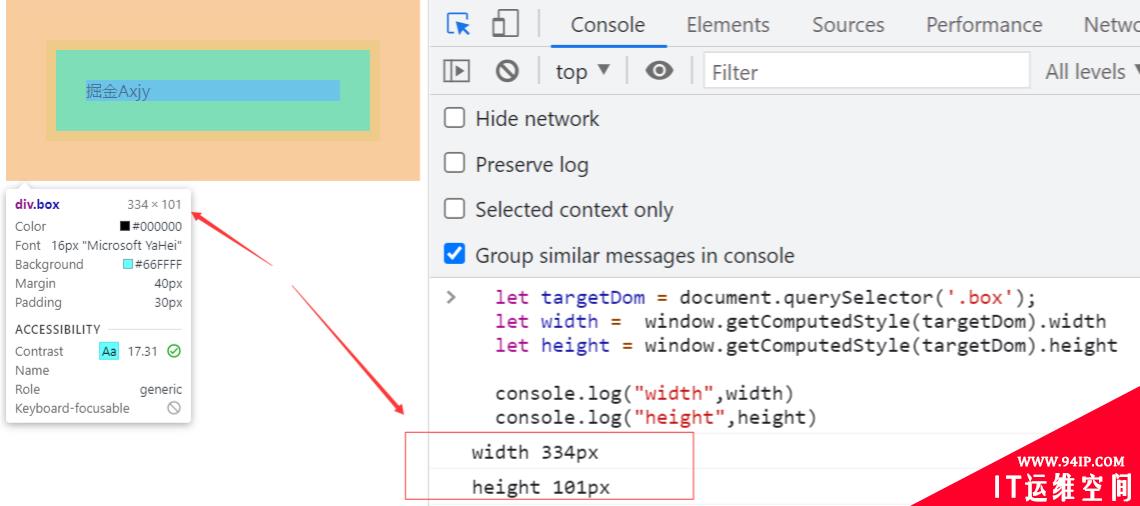
.box {...同上}
----------------------------
let targetDom = document.querySelector('.box');
let width = window.getComputedStyle(targetDom).width
let height = window.getComputedStyle(targetDom).height
console.log("width",width)
console.log("height",height)

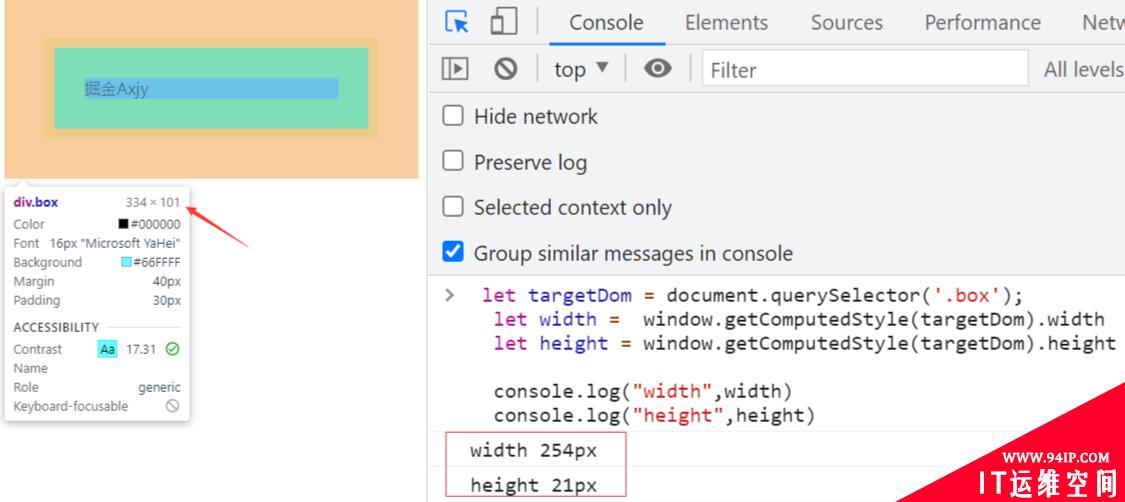
『小扩展』
如果box类不设置宽高,而是由内容自动撑开;
则标准盒模型通过getComputedStyle获取到的宽高是content的值;


IE盒模型通过getComputedStyle获取到的宽高 = border + padding + content,不包括外边距;


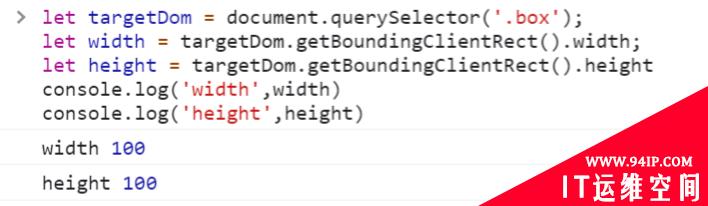
4、dom.getBoundingClientRect().width/height
得到渲染后的宽和高,大多浏览器支持。IE9以上支持。
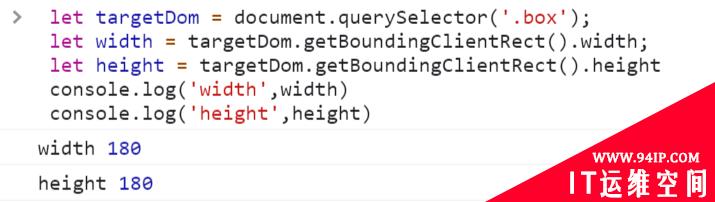
.box {...同上}
----------------------------
let targetDom = document.querySelector('.box');
let width = targetDom.getBoundingClientRect().width;
let height = targetDom.getBoundingClientRect().height
console.log('width',width)
console.log('height',height)
标准模型,宽高设置为100的结果,额外包括了padding和border的值;

IE模型,宽高设置为100的结果;

『小扩展』
如果box类不设置宽高,而是由内容自动撑开;
不论是哪种模型,获取到的都是(border + padding + content),不包括外边距;

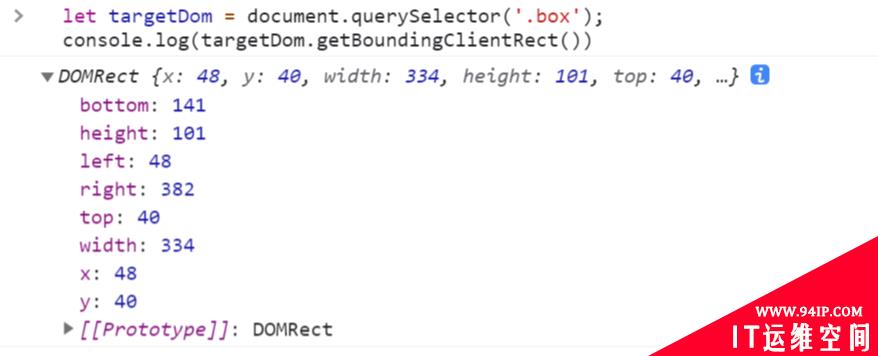
getBoundingClientRect还可以取到相对于视窗的上下左右的距离(用于获取某个元素相对于视窗的位置集合)。

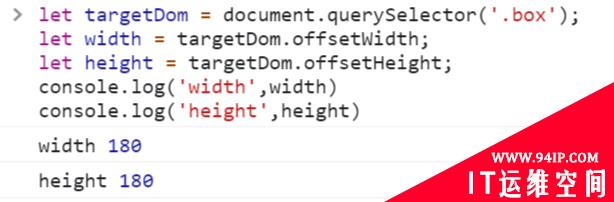
5、dom.offsetWidth/offsetHeight(常用)
包括高度(宽度)、内边距和边框,不包括外边距。最常用,兼容性最好。
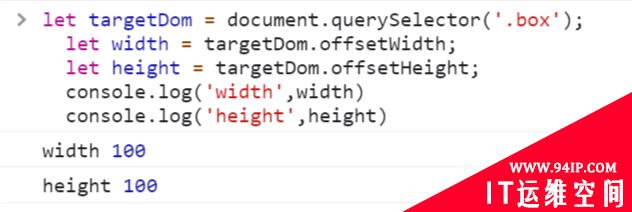
.box {...同上}
----------------------------
let targetDom = document.querySelector('.box');
let width = targetDom.offsetWidth;
let height = targetDom.offsetHeight;
console.log('width',width)
console.log('height',height)
标准模型,宽高设置为100的结果;

IE模型,宽高设置为100的结果;

小扩展
如果box类不设置宽高,而是由内容自动撑开;
不论是哪种模型,获取到的都是(border + padding + content),不包括margin;

5、根据盒模型解释边距重叠
问题简答
外边距重叠是指两个【垂直】 【相邻】的块级元素,当上下两个边距相遇时,其外边距会产生重叠现象,且重叠后的外边距,等于其中较大者。(水平方向不会发生)
『原因』
根据W3C文档的说明,当符合以下条件时,就会触发外边距重合
- 都是普通流中的元素且属于同一个 BFC
- 没有被 padding、border、clear 或非空内容隔开
- 两个或两个以上垂直方向的「相邻元素」
『重叠后的margin计算』
-
1、margin都是正值时取较大的margin值
-
2、margin都是负值时取绝对值较大的,然后负向位移。
-
3、margin有正有负,从负值中选绝对值最大的,从正值中选取绝对值最大的,然后相加
边距重叠详解及解决方案
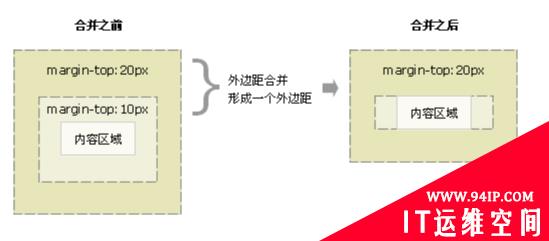
1、嵌套块(父子)元素垂直外边距的合并
对于两个嵌套关系的块元素,如果父元素没有padding-top及border,则父元素的margin-top会与子元素的margin-top发生合并,合并后的外边距为两者中的较大者,即使父元素的上外边距为0,也会发生合并。

『解决办法』
- 1、为父元素定义1px的border-top或padding-top。
- 2、为父元素添加overflow:hidden。
- 3、子元素或父元素设置display:inline-block。
- 4、父元素加前置内容(::before)生成。(推荐)
『示例』
在页面放两个正方形
父元素margin-top设为0,子元素设置20px;
.parent-box{
width: 100px;
height: 100px;
margin-top: 0;
background: #99CCFF;
}
.child-box{
width: 50px;
height: 50px;
margin-top: 20px;
background: #FF9933;
}
预期效果:应该是父级元素没有边距,子元素顶部和父元素顶部之间的距离为20
实际效果:父子盒子重叠,父级与外面的间隔变成了20(会取较大的值,因为父级为0,所以取的是子级的margin)

通过上面的解决办法处理之后
方法一、二、三

方法四
.parent-box::before {
content : "";
display :table;
}

达到的效果

2、相邻块(兄弟)元素垂直外边距的合并(外边距塌陷)
当上下相邻的两个块元素相遇时,如果
- 上面的元素有下外边距margin-bottom,
- 下面的元素有上外边距margin-top,
则他们之间的垂直间距不是margin-bottom与margin-top之和,而是两者中的较大者。

『解决办法』
1)为了达到想要的间距,最好在设置margin-top/bottom值时统一设置上或下;
2)或者用以下的BFC解决,下面有详解
6、谈谈BFC
BFC的基本概念
BFC全称为块格式化上下文 (Block Formatting Context) ,是 Web 页面中盒模型布局的 CSS 渲染模式,指一个独立的渲染区域或者说是一个隔离的独立容器。
W3C 规范对此作了详细的描述:
-
浮动元素和绝对定位元素,非块级盒子的块级容器(例如 inline-blocks, table-cells, 和 table-captions),以及 overflow 值不为visiable 的块级盒子,都会为他们的内容创建新的 BFC(块级格式上下文)。
-
在 BFC 中,盒子从顶端开始垂直的一个接一个排列,两个盒子之间的垂直间距由他们的 margin 值决定,在同一个 BFC 中,两个相邻块级盒子的垂直外边距会产生折叠。
-
在 BFC 中,每一个盒子的左外边缘会触碰到容器的左边缘,对于从右到左的格式来说,则触碰到右边缘。即使在浮动里也是这样的(尽管一个盒子的 line boxes 会因为浮动而收缩),除非这个盒子的内部创建了一个新的 BFC(由于浮动,在这种情况下盒子本身将会变得更窄)
BFC的布局规则(原理/渲染规则)
- 计算BFC高度时,浮动元素也会参与计算(清除浮动)
- BFC的区域不会与浮动元素的box重叠。(防止浮动文字环绕)
- BFC在页面上是一个独立的容器,内外元素不相互影响。(解决外边距重叠问题)
- Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生重叠。
如何创建BFC
括号里面是一些副作用
- 浮动元素:float:left | float:right;【会导致父元素的宽度丢失,也会导致下边的元素上移】
- 定位元素:position:absolute | position:fixed;
- display的一些值:display:inline-block【转为行内块会导致宽度丢失】 | display:flex | display:table | table-cell、table-caption、inline-table、inline-flex、grid、inline-grid;
- overflow值不为visible:overflow:hidden;【将会剪切掉溢出的元素】 | overflow:auto、overflow:scroll;
- display:flow-root【新属性,BFC创建新方式,没有任何副作用,注意浏览器兼容】
『注意』
display:table也可以生成BFC的原因在于Table会默认生成一个匿名的table-cell,是这个匿名的table-cell生成了BFC。
BFC的使用场景
1、清除浮动
浮动的元素会脱离普通文档流,如下,父级容器只剩下2px的边距高度。

利用overflow: hidden给父级创建BFC之后

以上方法可以实现清楚浮动,但是还是推荐使用伪类的方式。
2、防止浮动文字环绕
有如下文字环绕效果:

brother-box有部分被浮动元素所覆盖(文本信息不回被浮动元素覆盖),如果想避免元素被覆盖,可利用创建BFC的方法,如给brother-box加overflow: hidden,则可得到以下效果

『理由』上面的规则二:BFC的区域不会与浮动元素的box重叠
3、利用BFC解决边距重叠问题
根据前面的边距重合条件来看,想要解决边距重叠,只需要破坏其中的某个触发条件即可,比如创建一个BFC。
根据 BFC 的定义,两个元素只有在同一BFC 内,才有可能发生垂直外边距的重叠,包括相邻元素、嵌套元素。
===============================
要解决 margin 重叠问题,只要让它们不在同一个 BFC 内就行。
- 对于相邻元素,只要给它们加上 BFC 的外壳,就能使它们的 margin 不重叠;
- 对于嵌套元素,只要让父级元素触发 BFC(比如给父级加overflow:hidden),就能使父级 margin 和当前元素的 margin 不重叠。
===============================
在没有新建BFC时,边距重叠了,margin-bottom + margin-top,应该等于20

新建了BFC之后

上面的例子中,为了使两个正方形的外边距不重叠,就给其中一个div包裹一层container,触发BFC。
注意: 边距折叠的问题可以用 BFC 来解决,但触发 BFC 并不是解决边距折叠的充分条件,还要得到合理的运用
转载请注明:IT运维空间 » web技术 » 分享6个关于CSS盒模型的面试题,你能答对几个? 关于民法典的几个主要问题




















发表评论