本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
如果希望某个样式不作用到选择器上,可以使用:not(选择器)
如:
input[type="text"] {
display: block;
width: 300px;
height: 30px;
margin-bottom: 20px;
padding-left: 10px;
color: red;
}
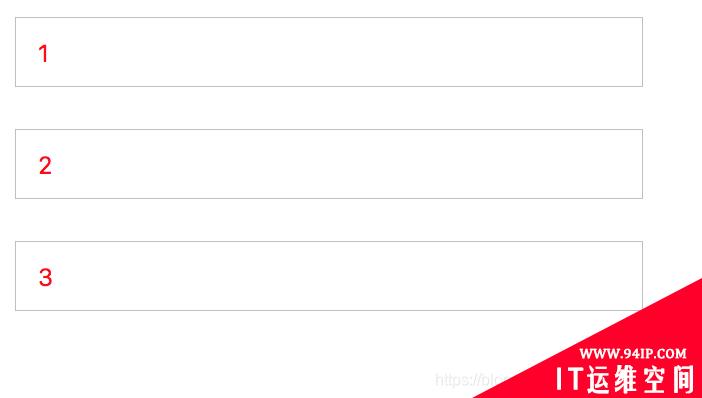
这样写效果如下:

如果希望input[type=“text”]的样式不作用到第三个input上,可以这样写:
input[type="text"]:not(.no-red) {
display: block;
width: 300px;
height: 30px;
margin-bottom: 20px;
padding-left: 10px;
color: red;
}
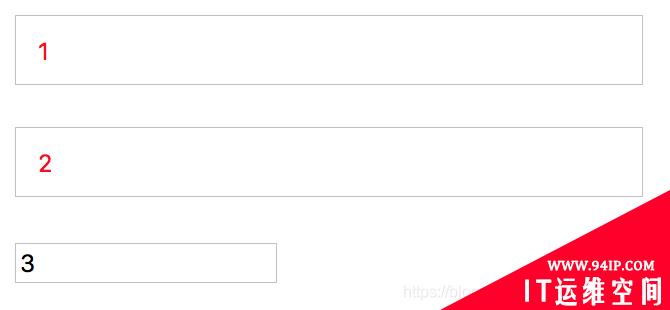
则效果如图所示:

转载请注明:IT运维空间 » web技术 » css中:not用法是什么 起酥油的正确用法是什么




















发表评论