本文操作环境:windows10系统、css 3、thinkpad t480电脑。
text-align 属性规定元素中的文本的水平对齐方式。
常用属性值:
-
left 把文本排列到左边。默认值:由浏览器决定。
-
right 把文本排列到右边。
-
center 把文本排列到中间。
-
justify 实现两端对齐文本效果。
-
inherit 规定应该从父元素继承 text-align 属性的值。
举个小例子:
h1 {text-align: center}
h2 {text-align: left}
h3 {text-align: right}
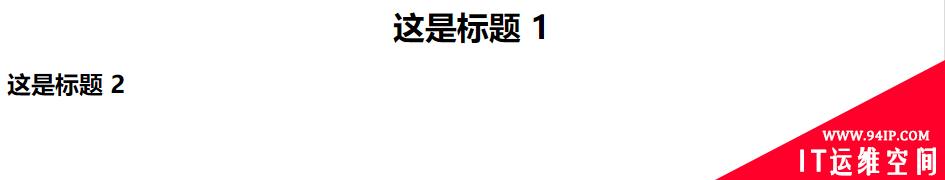
这是标题 1
这是标题 2
这是标题 3
来看下效果:

转载请注明:IT运维空间 » web技术 » css怎么设置文本内容居中 css设置文本内容居中对齐



















发表评论