本文操作环境:windows10系统、css 3、thinkpad t480电脑。
我们可以通过text-decoration-line属性来规定文本修饰要使用的线条类型。
常用属性值:
-
none 默认值。规定文本修饰没有线条
-
underline 规定文本的下方将显示一条线
-
overline 规定文本的上方将显示一条线
-
line-through 规定文本的中间将显示一条线
-
initial 设置该属性为它的默认值
-
inherit 从父元素继承该属性
举例:
p
{
text-decoration-line: overline;
-moz-text-decoration-line: overline; /* 针对 Firefox 的代码 */
}
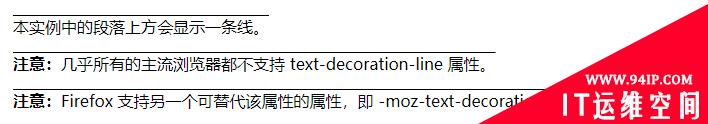
本实例中的段落上方会显示一条线。
注意:几乎所有的主流浏览器都不支持 text-decoration-line 属性。
注意:Firefox 支持另一个可替代该属性的属性,即 -moz-text-decoration-line 属性。
运行效果:

转载请注明:IT运维空间 » web技术 » css怎么去掉a标签的下划线 css中怎么去掉a标签的下划线




















发表评论