本文操作环境:windows10系统、css 3、thinkpad t480电脑。
css中为我们提供了一个非常方便的属性border-color,该属性用来设置一个元素的四个边框颜色。此属性可以有一到四个值。
border-color:红,绿,蓝,粉红色;
-
上边框是红色
-
右边框是绿色
-
底部边框是蓝
-
左边框是粉红色
属性值:
-
color 指定背景颜色。在CSS颜色值查找颜色值的完整列表
-
transparent 指定边框的颜色应该是透明的。这是默认
-
inherit 指定边框的颜色,应该从父元素继承
举例:
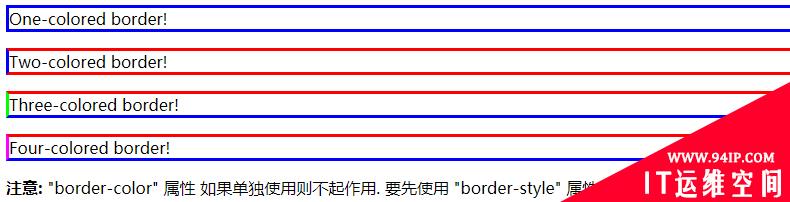
p.one { border-style:solid; border-color:#0000ff; } p.two { border-style:solid; border-color:#ff0000 #0000ff; } p.three { border-style:solid; border-color:#ff0000 #00ff00 #0000ff; } p.four { border-style:solid; border-color:#ff0000 #00ff00 #0000ff rgb(250,0,255); } One-colored border!
Two-colored border!
Three-colored border!
Four-colored border!
注意: "border-color" 属性 如果单独使用则不起作用. 要先使用 "border-style" 属性来设置 borders .
运行结果:

转载请注明:IT运维空间 » web技术 » css怎么设置按钮边框的颜色 css怎么设置边框渐变颜色




















发表评论