本文操作环境:windows10系统、css 3、thinkpad t480电脑。
css为我们提供了一个很适合的元素text-overflow,这个属性指定当文本溢出包含它的元素,应该发生什么。
语法:
text-overflow: clip|ellipsis|string;
属性值:
-
clip 修剪文本。
-
ellipsis 显示省略符号来代表被修剪的文本。
-
string 使用给定的字符串来代表被修剪的文本。
举个例子:
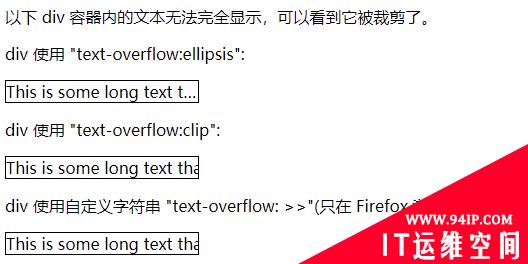
div.test { white-space:nowrap; width:12em; overflow:hidden; border:1px solid #000000; } 以下 div 容器内的文本无法完全显示,可以看到它被裁剪了。
div 使用 "text-overflow:ellipsis":
This is some long text that will not fit in the boxdiv 使用 "text-overflow:clip":
This is some long text that will not fit in the boxdiv 使用自定义字符串 "text-overflow: >>"(只在 Firefox 浏览器下有效):
>';">This is some long text that will not fit in the box
展示效果:

转载请注明:IT运维空间 » web技术 » css怎么实现内容超出隐藏效果 html怎么设置超出部分隐藏
























发表评论